Qlik Senseでマップ分析【データを地図上に表示】
こんにちは。Deckです。
今回の記事ではQlik Senseで地図上にデータを表示する方法を解説します。
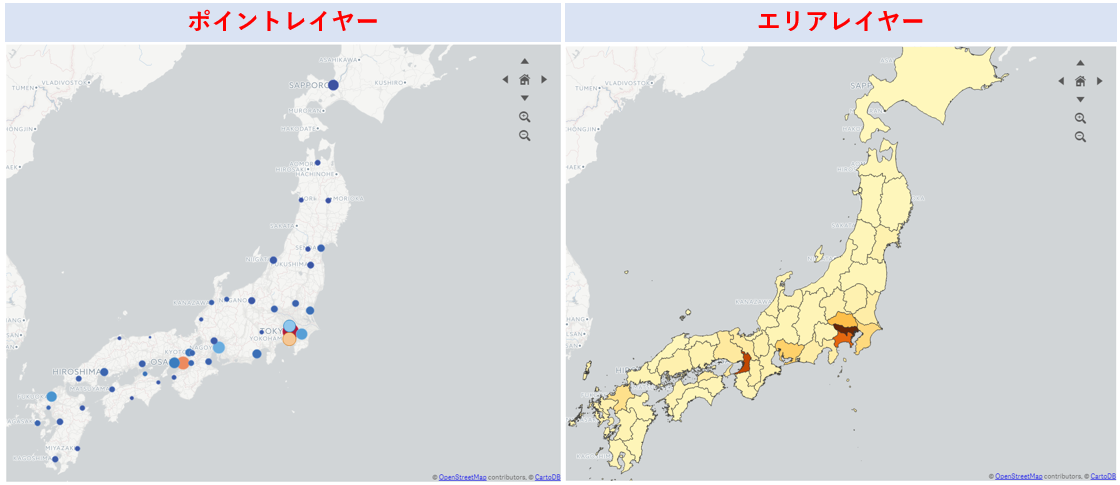
Qlik Senseで取り扱うことのできる地図表現は次の2種類があります。
- 地図上に大小または色分けされた点を表示するポイント レイヤー
- 地図上に色分けされたエリアを表示するエリア レイヤー
データの準備
基本的にQlik Senseのマップ分析には地図データが必要ですので、下準備としてマップデータの読み込みを行います。
一部(「ポイント レイヤー」表示かつ「データの単位が市区町村」)の場合のみデータのポイントデータなしで地図表示が可能ですが、データがあるに越したことはないでしょう。
以下にマップの種類と地図データが必要かどうかの対応表を記載します。
| データ粒度 | ポイントレイヤー | エリアレイヤー |
| 国単位 | ポイントデータ必要 | エリアデータ必要 |
| 都道府県単位 | ポイントデータ必要 | エリアデータ必要 |
| 市区町村単位 | ポイントデータ不要 | エリアデータ必要 |
ここではサンプルとして「都道府県ごとの緯度経度情報・境界情報データ」のポイントデータ・エリアデータを用意いたしましたのでご利用ください。
※国土交通省GISホームページよりダウンロードしたデータよりエリアデータを抽出しております
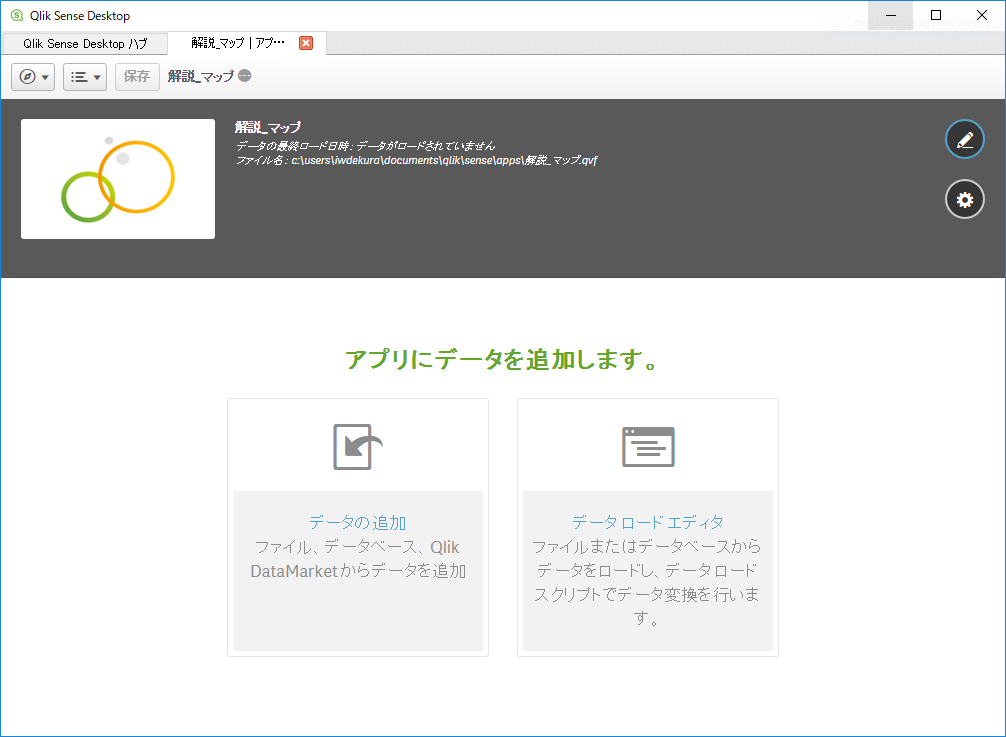
新規アプリを作成し、「データ ロード エディタ」の編集画面を開きます。
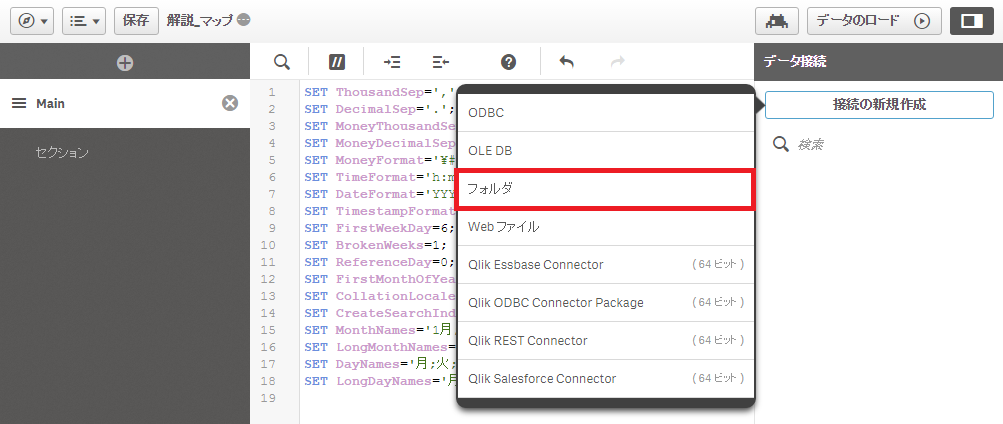
「接続の新規作成」→「フォルダ」をクリックします。
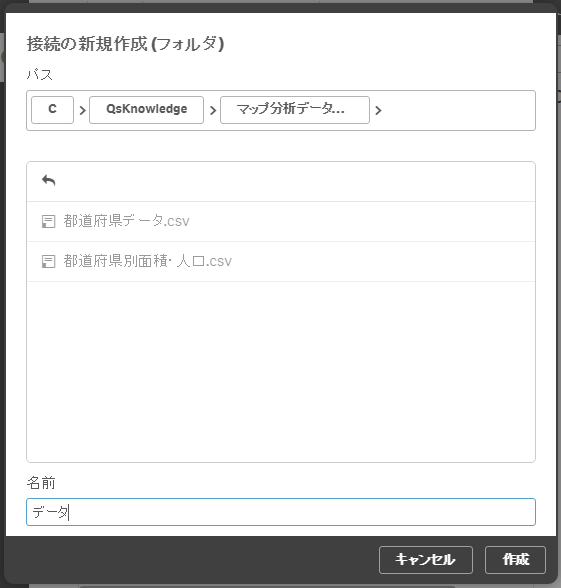
データの存在するフォルダに移動し「作成」をクリックします。
作成されたデータ接続の「選択」ボタンをクリックします。
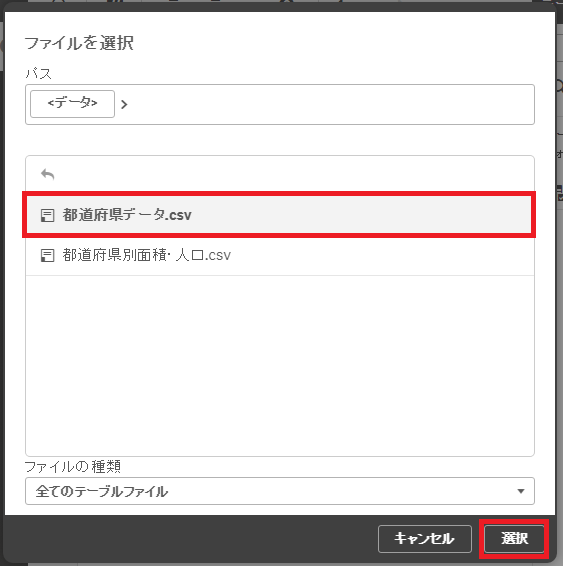
マップデータを選択します。
エリアデータのプレビューで区切り文字を「カンマ」に変更して「スクリプトを挿入」ボタンをクリックします。
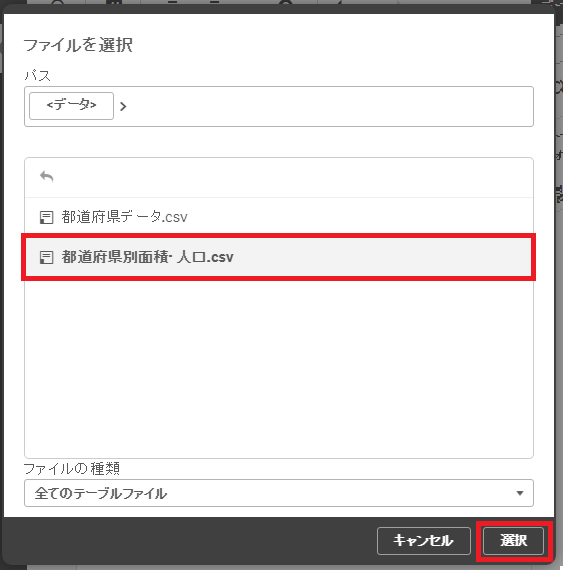
同様に都道府県別データをロードします。
プレビュー画面から「スクリプトを挿入」をクリックします。
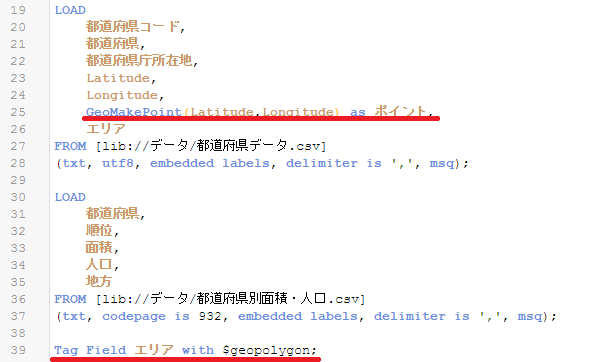
生成されたスクリプトを編集し、以下の2行を追加します。
以上の作業が完了したらデータをロードします。
これでデータの準備は完了です。
続いてマップの作成に移りましょう。
Qlik Senseでマップの作成
ポイント レイヤー
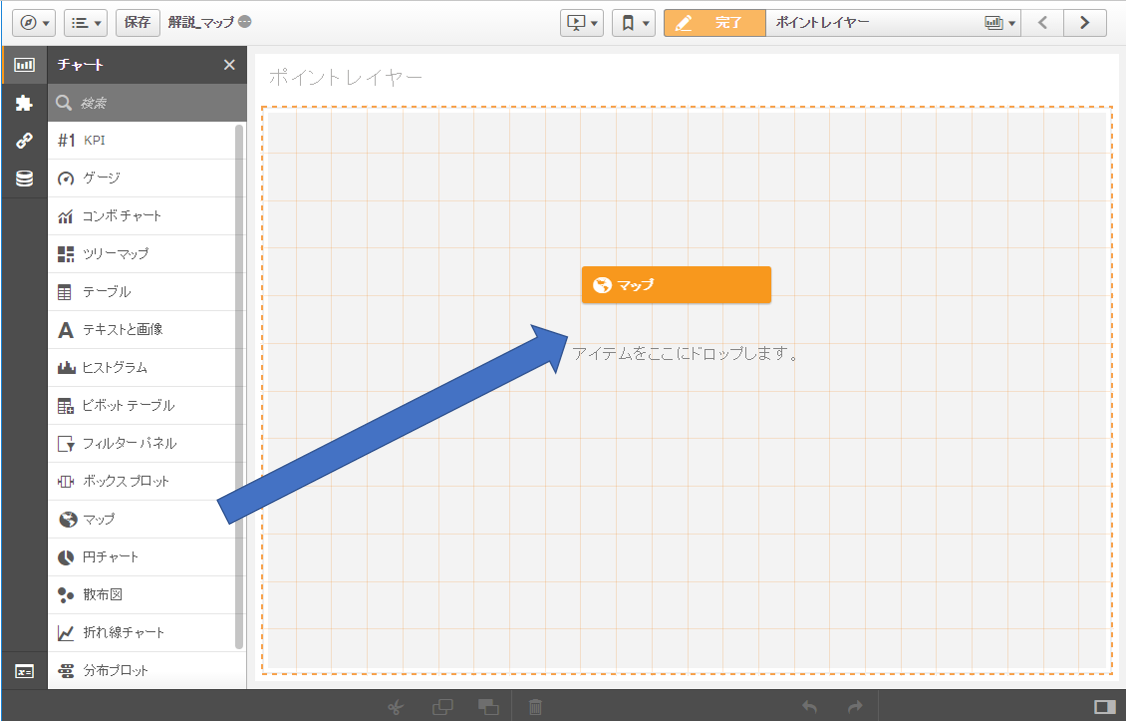
シートの編集画面から「マップ」を追加します。
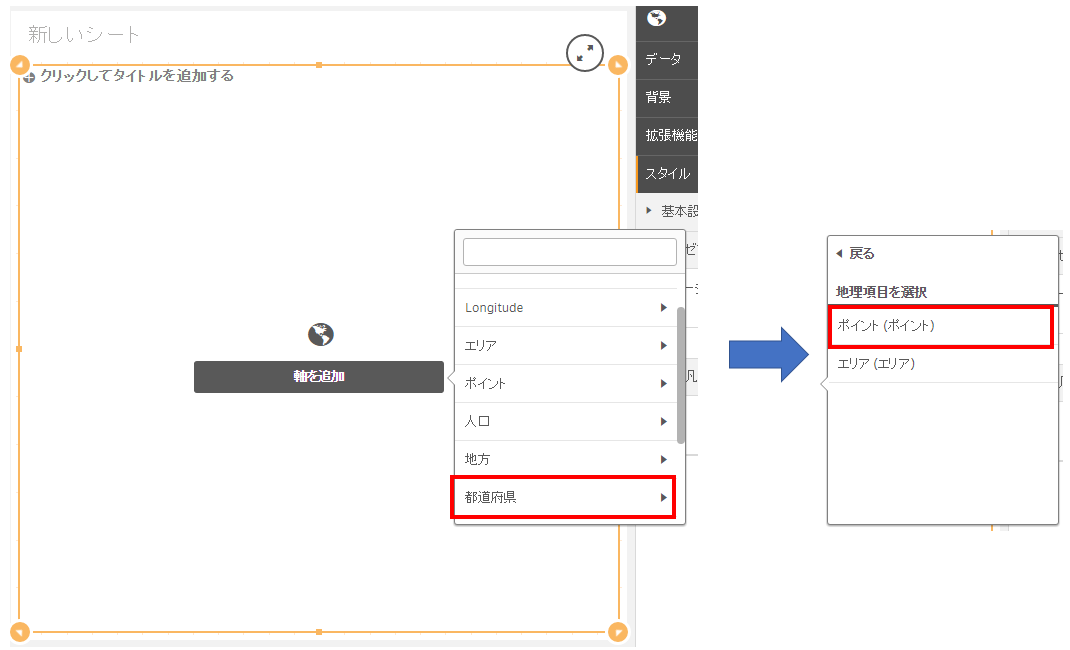
軸の設定から、「都道府県」→「ポイント」を設定します。
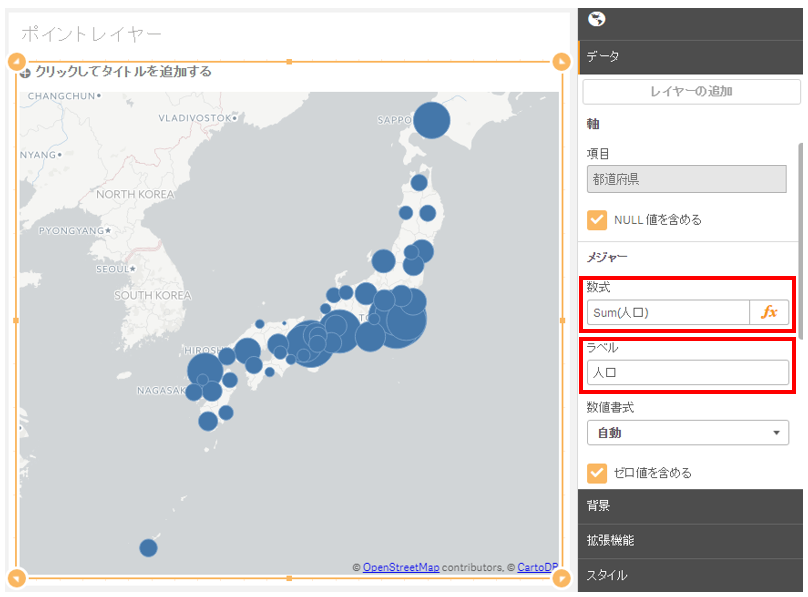
マップにメジャーを設定すると地図上のポイントを大小の点で表現できるようになります。
メジャーの数式に「Sum(人口)」、ラベルに「人口」を入力します。
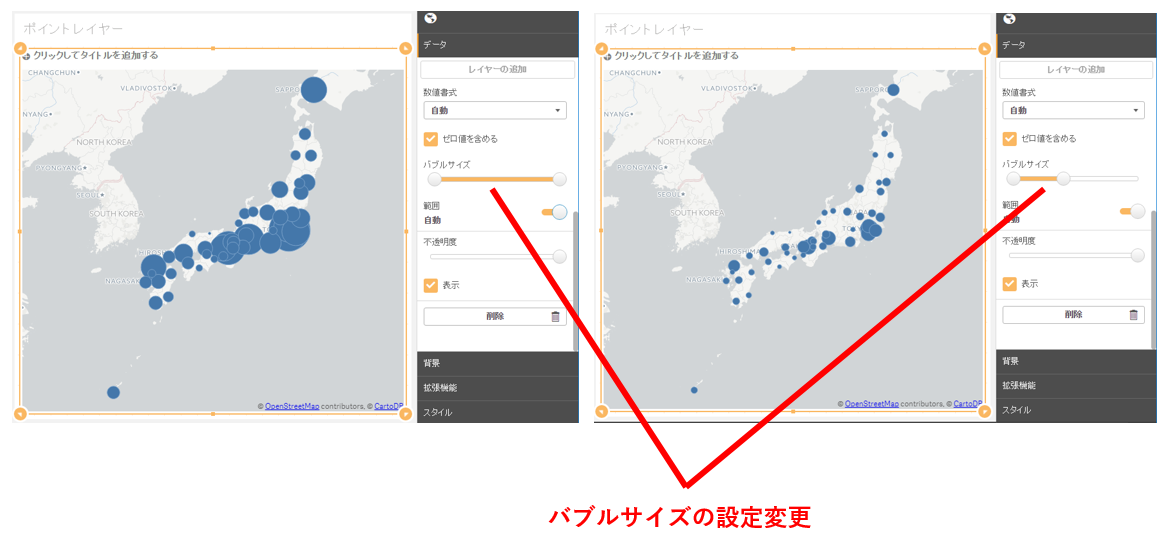
設定を変更することでバブルサイズの調整や色を変更することができます。
バブルサイズの設定は「データ」→「メジャー」内にあります。
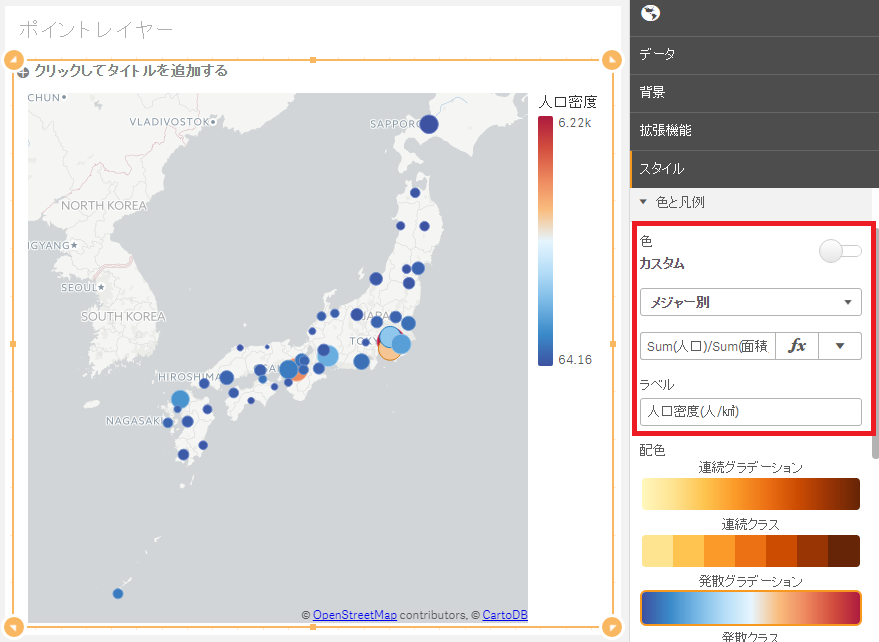
色の設定は「スタイル」→「色と凡例」内にあります。
色の数式はバブルサイズとは別に設定できるため、「点の大きさは人口」「色は人口密度」といった設定にすることも可能です。
色の設定からメジャーに「Sum(人口)/Sum(面積)」、ラベルに「人口密度(人/㎢)」を入力します。
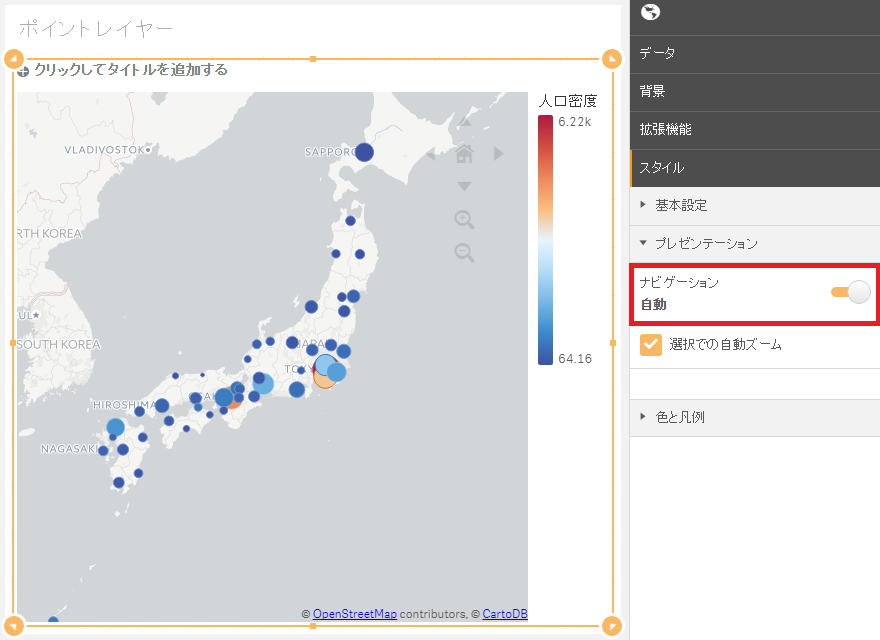
「スタイル」→「プレゼンテーション」からナビゲーションを「オフ」→「自動」に設定し、ズームボタンを表示します。
標準のマップサービスはOpenStreetMapですがその他のマップサービスを利用することもできます。
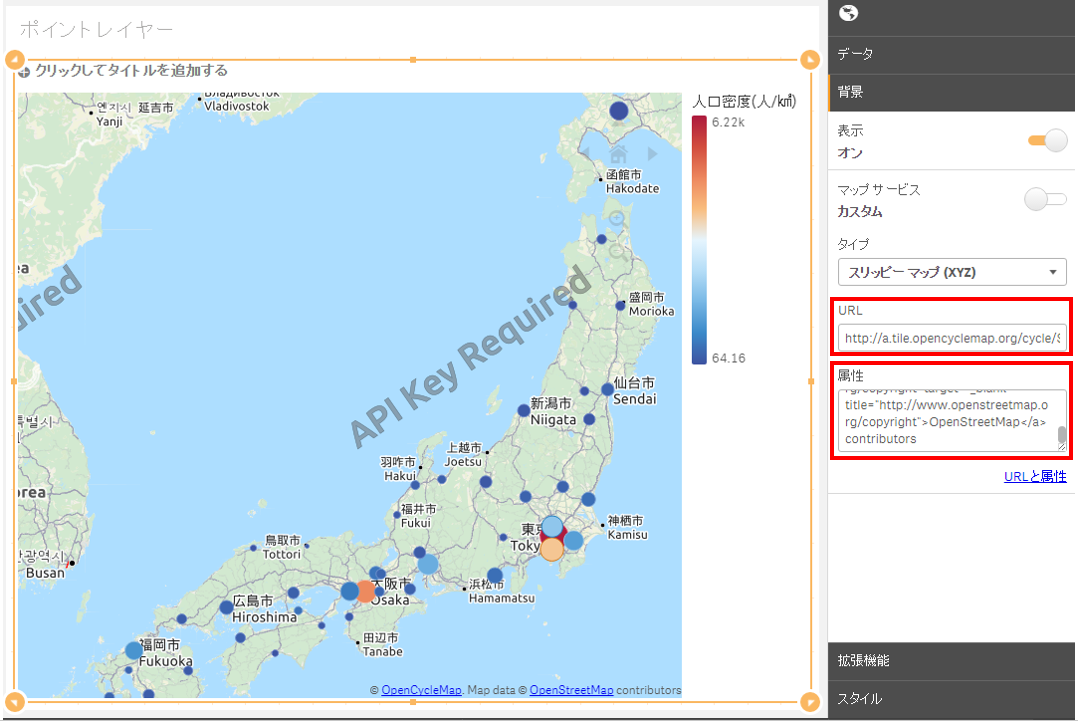
例として、マップサービスをOpenCycleMapに変更するには設定を以下のように変更します。
・URLを「http://a.tile.opencyclemap.org/cycle/${z}/${x}/${y}.png」に設定
・属性を
「© <a href="http://www.opencyclemap.org/" target="_blank" title="http://www.opencyclemap.org/">OpenCycleMap</a>. Map data © <a href="http://www.openstreetmap.org/copyright" target="_blank" title="http://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors」
に設定
なお、OpenCycleMapの利用には別途APIキーの取得が必要です。APIキーの取得方法はOpenCycleMapの公式ページを参照してください。
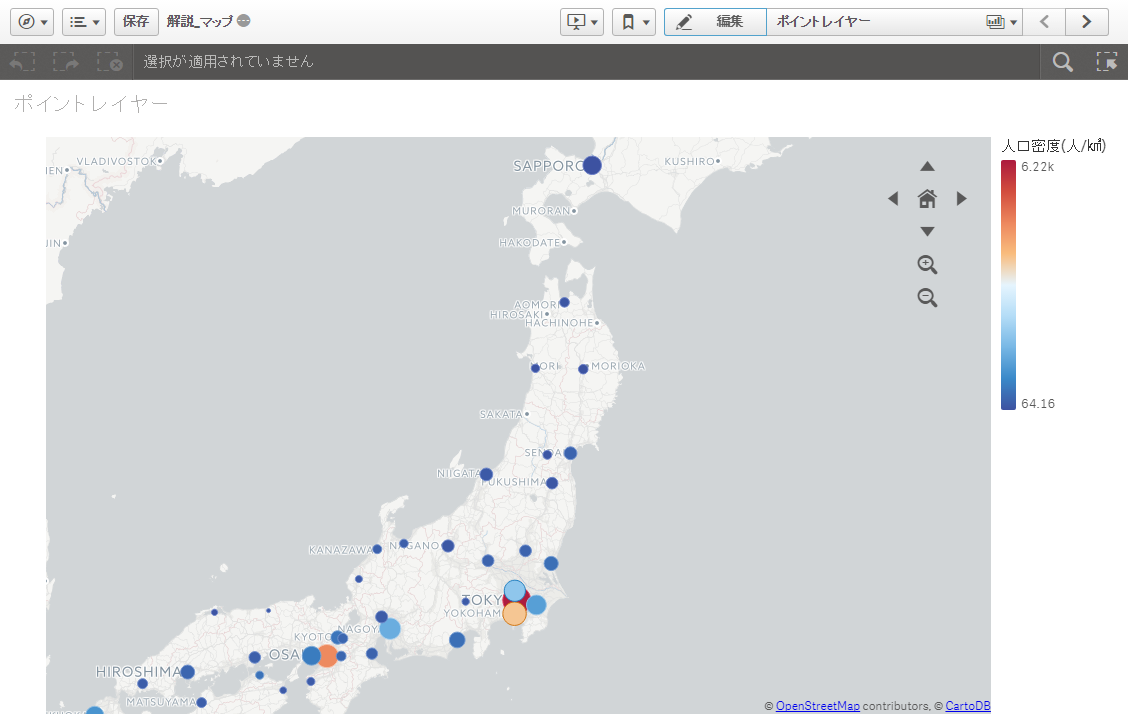
ポイント レイヤーを使ったマップ分析チャートの完成です。
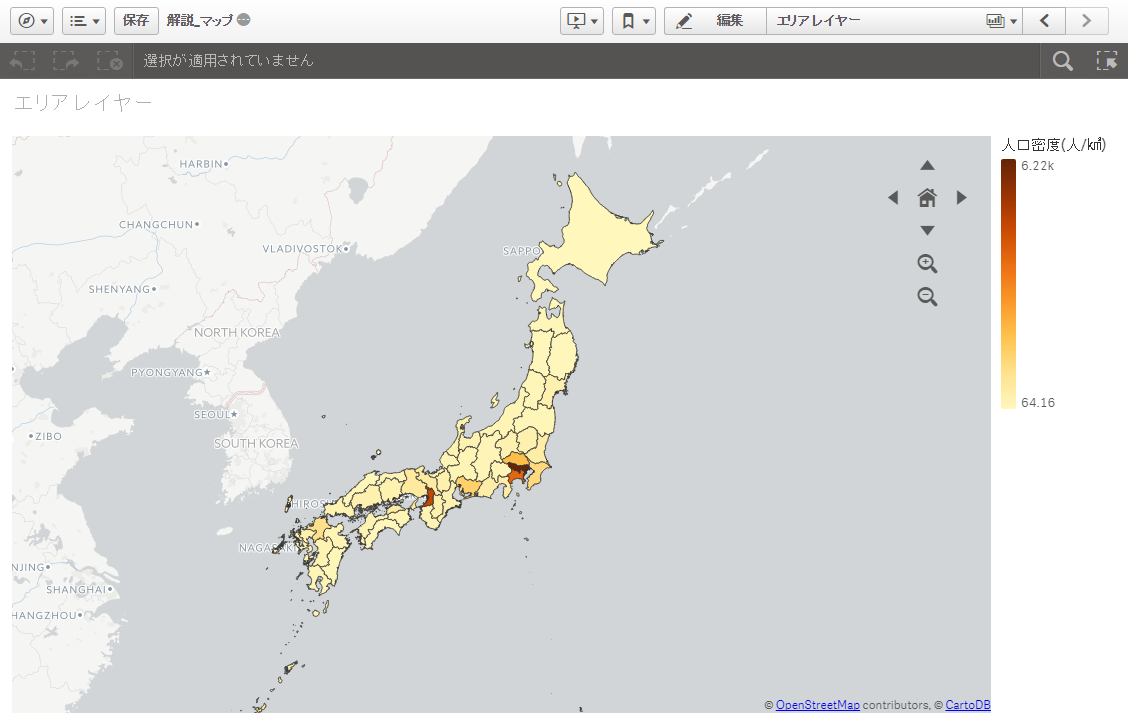
エリア レイヤー
次に、エリアを面で表示するチャートを作成します。
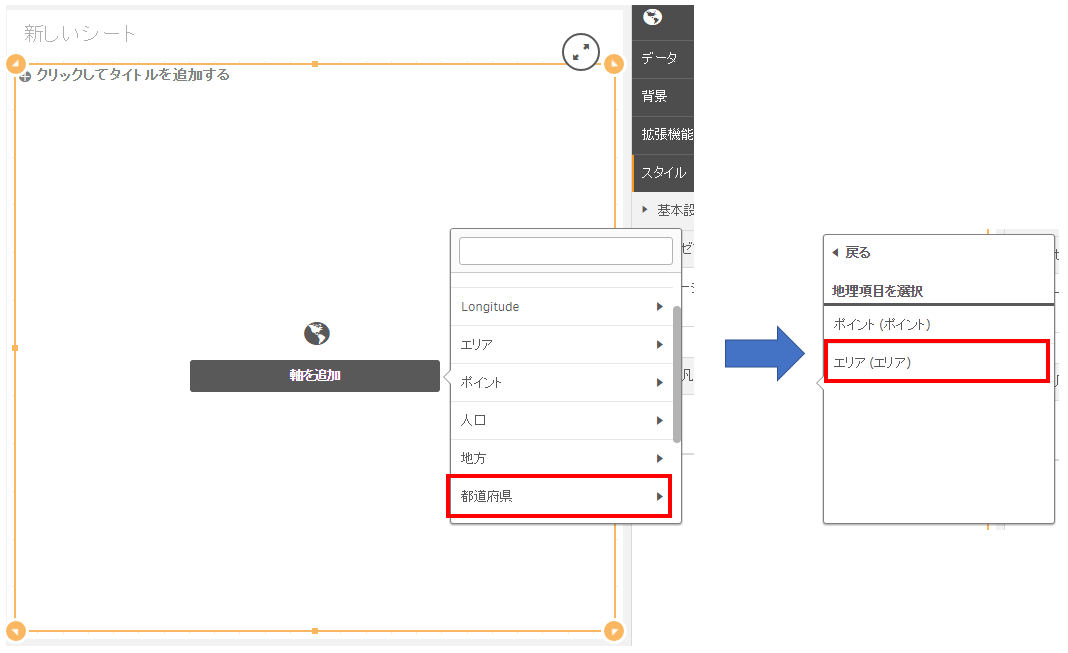
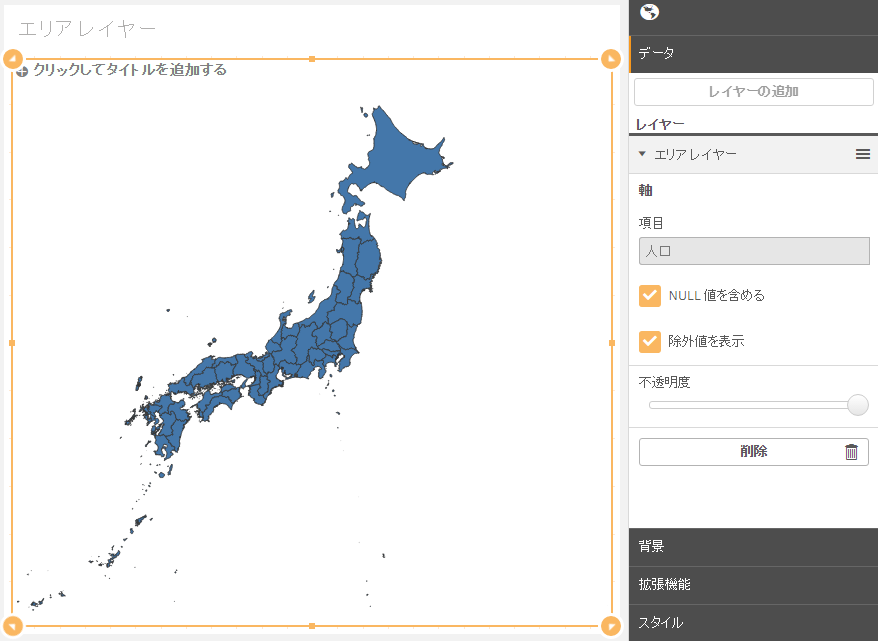
シートの編集画面で「マップ」を作成し、軸に「都道府県」→「エリア」を選択します。
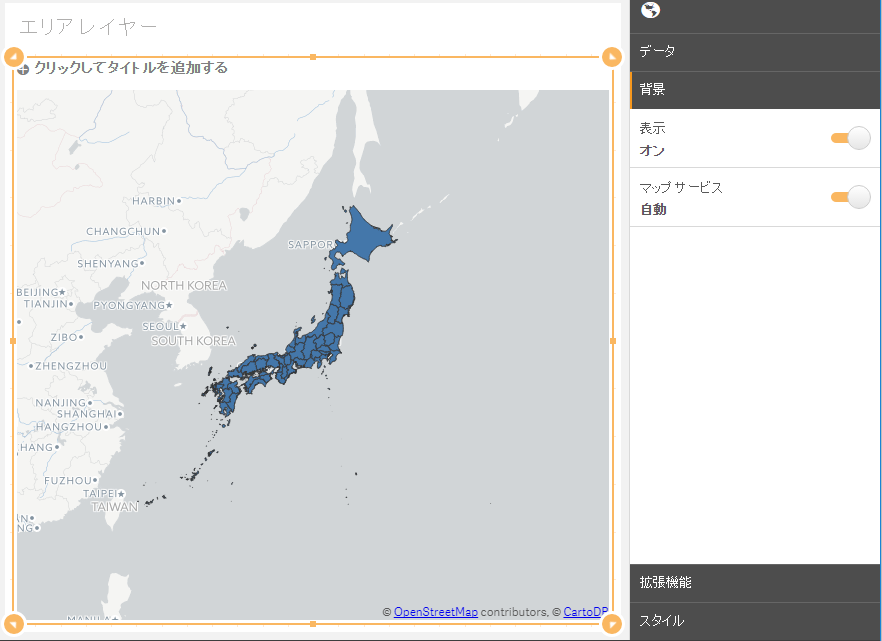
エリア レイヤーのマップでは背景がデフォルトでオフになっているため、「背景」を「オン」に設定します。
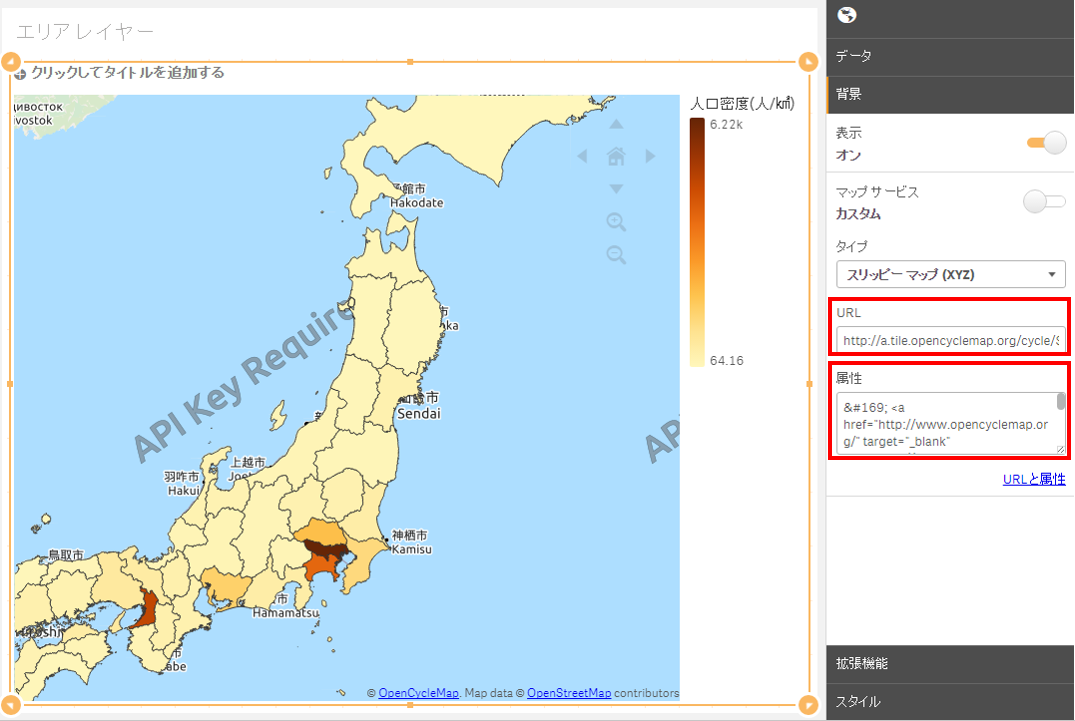
ポイント レイヤーと同様にマップサービスを変更することができます。
・URLを「http://a.tile.opencyclemap.org/cycle/${z}/${x}/${y}.png」に設定
・属性を以下のように設定
「© <a href="http://www.opencyclemap.org/" target="_blank" title="http://www.opencyclemap.org/">OpenCycleMap</a>. Map data © <a href="http://www.openstreetmap.org/copyright" target="_blank" title="http://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors」
OpenCycleMapの利用にはAPIキーの取得が必要なため、ここでは参考程度の紹介に留めます。
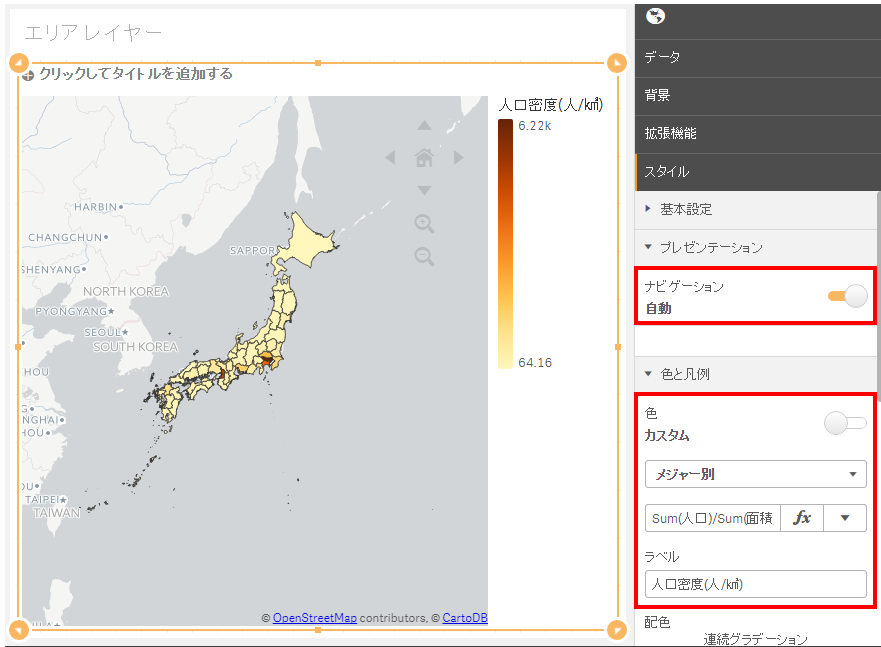
「ナビゲーション」を「オン」に設定し、色の設定を行います。
メジャーに「Sum(人口)/Sum(面積)」、ラベルに「人口密度(人/㎢)」を入力します。
以上でエリアレイヤーのチャートが完成しました。
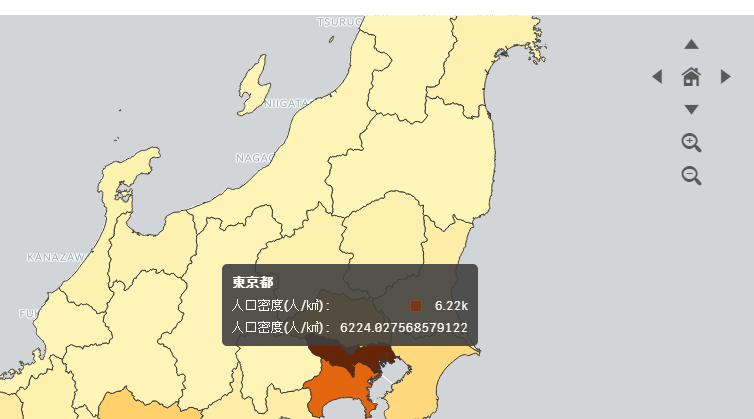
マップ分析の操作
マップ分析では地図上にマウスオーバーすることで実際の値を知ることができます。
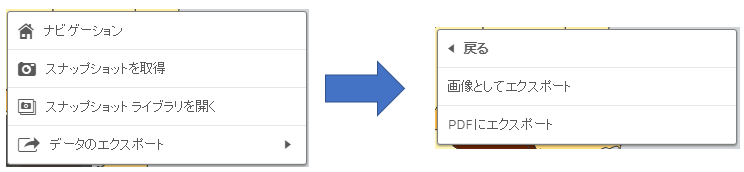
また、右クリックメニューから画像またはPDFでエクスポートすることができます。
以上でQlik Senseのマップ分析の作成・操作方法の解説は終わりです。