Qlik Senseの数式を使用して色指定【カラー関数】
こんにちは。Deckです。
Qlik Senseで利用可能な配色の記事に引き続き、
今回の記事では「より細かい配色が必要!」という場合に使えるカラー関数を紹介します。
Qlik Senseのカラー関数はいくつかのカテゴリに分かれています。
- いつでも固定の色を表す関数
- パラメータの組み合わせから色を作る関数
- 複数の色でグラデーションを作る関数
中には少し複雑なものもありますができるだけわかりやすいように解説します!
いつでも固定の色を表す関数
これらは組み込みの関数で、いつでも特定の色を表します。
下の表は使用可能な関数の一覧です。
| Black() | Blue() | Brown() | Cyan() | DarkGray() |
| Green() | LightBlue() | LightCyan() | LightGray() | LightGreen() |
| LightMagenta() | LightRed() | Magenta() | Red() | White() |
| Yellow() |
これらの関数のパラメータに0~255の値を指定すると透明度を設定することができます。
パラメータの組み合わせから色を作る関数
RGB()関数
赤・緑・青を混ぜ合わせて色を作成します。
RGB()関数の書き方は次のようにします。
RGB(赤の値, 緑の値, 青の値)
各色のパラメータは0~255までで、0が最も暗く255が最も明るくなります。
つまり、RGB(0,0,0)は黒、RGB(255,255,255)は白になります。
下の図の例では赤と緑が強く、青が少ないためオレンジがかった黄色のような色合いになります。
HSL()関数
色相(0から1の範囲で赤~青~緑を表す)、彩度(0から1の範囲で0に近いほど灰色に近い)、輝度(0から1の範囲で1に近いほど明るい)を指定できます。
HSL()関数は次のように記述します。
HSL(色相,彩度,輝度)
HSLを使った色指定はこの図のようにまずベースとなる色を選び、鮮やかさと明るさを決めるイメージです。
数値に応じてグラデーションする関数
ColorMix1()関数
2色のグラデーションを作るときにはColorMix1()関数を使いましょう。
ColorMix1()関数を利用するには次のパラメータが必要です。
ColorMix1(値, 値が0のときの色, 値が1のときの色)
下の図は第2パラメータと第3パラメータにそれぞれ赤と緑を指定した例です。値が0~1の範囲のとき、自動で色をつけてくれます。
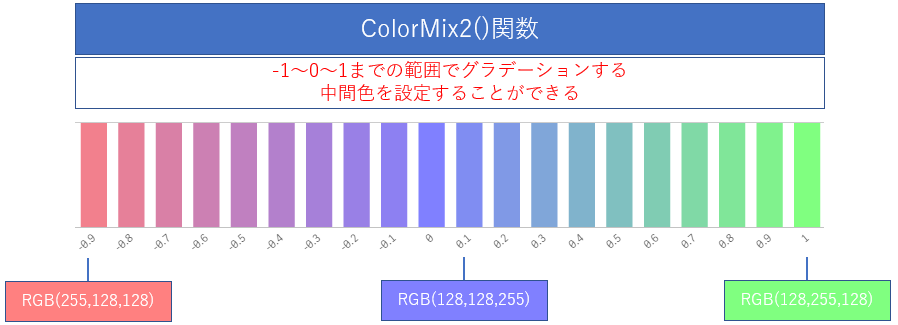
ColorMix2()関数
3色のグラデーションを作ったり・中間色が必要な場合はColorMix2()関数を使います。
ColorMix2()関数はパラメータを3つまたは4つ指定します。最後の1つは中間色で、省略可能です。
ColorMix2(値, -1のときの色, 1のときの色[, 0のときの色])
ColorMix1()関数とは値の範囲が違い、色指定の順番が-1のときの色,1のときの色,0のときの色の順番なので注意してください。
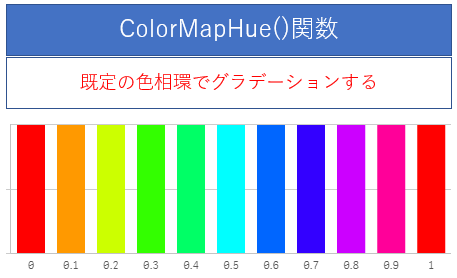
ColorMapHue()関数
パラメータとして0~1の値を指定すると既定の色相環でグラデーションします。
ColorMapHue(0~1の値)
ColorMaxHue()では色は「赤~黄~緑~青~紫~赤」の順にローテーションします。
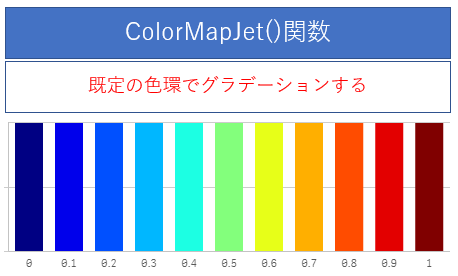
ColorMapJet()関数
パラメータとして0~1の値を指定すると既定の色相環でグラデーションをします。
ColorMapJet(0~1の値)
ColorMaxJet()では色は「青~シアン~緑~オレンジ~赤」の順にローテーションします。
Qlik Senseのカラー関数の解説は以上です。
適材適所で配色を用い、見やすいグラフづくりを心がけましょう!