Qlik Senseのボタンを使ったアクション:変数を用いた軸の変更
この記事は、
ボタンを使ったアクションとして変数を用いて軸を切り替える方法を紹介します。
ボタン一つでシート内のグラフの軸を一括で変更したい時などに、おすすめです。
手順1:切り替えに必要な変数を作成
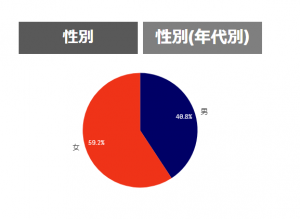
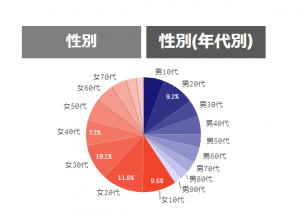
今回は、円グラフの軸を「性別」と「性別(年代別)」の2つに
ボタン操作1つで変更できるようにしてみましょう。
サンプルデータは、以下からダウンロードして下さい。
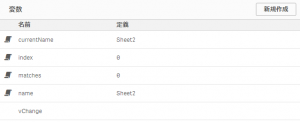
まずは切り替えに必要な変数を作成します。
「vChange」という変数を作成します。
この時点では特に値を定義しなくても大丈夫です。
手順2:ボタンの設定
では手順1で作成した変数「vChange」を
軸を切り替える為のボタンに搭載しましょう。
作成する切り替えボタンは、「性別」と「性別(年代別)」の2つです。
それぞれのボタンには以下の設定をします。
「性別」ボタン
【アクション】変数値の設定
【変数】vChange
【値】0
「性別(年代別)」ボタン
【アクション】変数値の設定
【変数】vChange
【値】1
※この際、現在選択しているボタンが
どちらか変数の値に応じて色を変えるようにしていると便利です。
手順3:if文の設定
軸切り替え用のボタンを設置したら
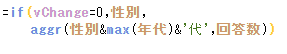
今回作成する円グラフの軸を変数値に応じて切り替わるようにif文を組んでいきます。
円グラフの軸を、下記のようにすることでボタン操作一つで
「性別」の円グラフと、「年代別の性別」の円グラフとを切り替えることが出来るようになります。
あとはメジャーを、sum(回答数)とすれば、
以下のように、ボタン操作一つで対象のチャートの軸を切り替えられるようになります。
この記事は、以上です。







-3.png)