皆さん、はじめまして。Hiroです。
エクステンション開発に触れ、いくつか新規エクステンションを開発することができました。
そこで学んだことについてまとめたのがこの記事になります。
初めにお断りいたしますが、エクステンション開発はJavaScriptを使います。
また、HTML、CSSも活用していきます。
そのため、これらの基本的な文法などは既知のものとして進めさせていただきます。
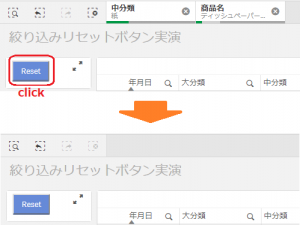
今回はエクステンション開発の方法を、ボタン一つで絞り込みを解除するリセットボタンの作成に沿って解説していきます。
なお、本内容は全部で三回に分けて解説いたします。
- 下準備
- ボタン表示の実装
- リセット機能の実装
まずは① 下準備について解説していきます。
エクステンション開発環境について
Dev Hubへのアクセス
新しいエクステンションの作成はQlikが提供しているDev Hubで行います。
アクセス方法は次のようになります。
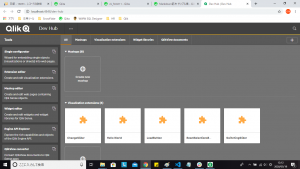
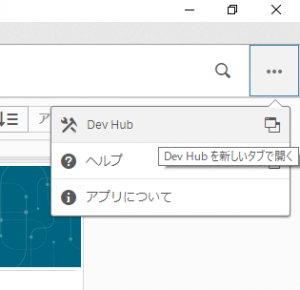
1. Qlik Senseを開きます
2. 右上のメニューを開き、Dev Hub のアイコンをクリック
エクステンションの新規作成
続けて、新しいエクステンションを作成します
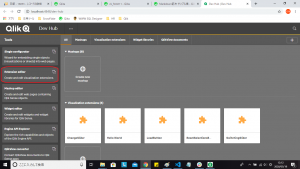
1. Dev Hub上で"Extension Editor"をクリック
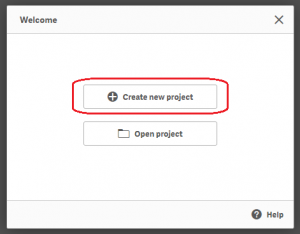
2. 今回は新規作成なので"Create new project"をクリック
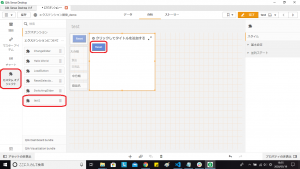
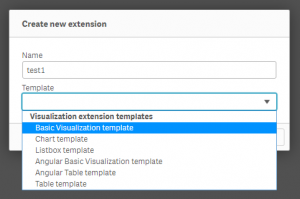
3. "Name"にエクステンション名を入力。"Template"は用途に応じていろいろございますが、一番基本的な形である"Basic Visualization Template"を選択。
4. "Create and Edit"をクリック。これでエクステンションファイルが作成されます。
ここで作成されたファイルを今後編集していきます。
他エディターでのアクセス
作成したエクステンションをDevHubで編集していくこともできますが、実は他のエディター(VS Coderなど)でも編集することができます。
作成されたエクステンションファイルは『Qlik』→『Sense』→『Extensions』→『(エクステンション名)』のディレクトリに配置されているので、このフォルダに配置された各ファイルを他のエディターで開くことで編集が可能です。
Extensionで利用する外部ファイルも、このディレクトリに追加することで参照できるようになります。
各種ファイルの説明
『下準備』で紹介した手順に従って新規エクステンションを作成すると、次の三つのファイルが作成されます。
- (エクステンション名).js
- (エクステンション名).qext
- wbfolder.wbl
wbfolder.wblを編集することはまず無いため、残る二つについて説明していきます。
(エクステンション名).js
JavaScriptファイル。
エクステンションの処理はこのファイルをスタート地点として進んでいきます。作成された時点では次のような状態になっています。
define( [ "qlik"
],
function ( qlik) {
return {
support : {
snapshot: true,
export: true,
exportData : false
},
paint: function ($element) {
//add your rendering code here
$element.html( "test1" );
//needed for export
return qlik.Promise.resolve();
}
};
} );
……JavaScriptは少し齧ったけど、defineとは?
と自分もなったため、まずはdefineについて説明します。
define
ここで出てきたdefineはRequireJSというフレームワークで使われるもので、これを使ってJSファイルをモジュールとして扱うことができます。
例えば、次のような関数を他のJSファイルで使いたい状況を考えます。
factorial.js
// 階乗
function factorial(n) {
if (n == 1) {
return 1
} else {
return n * factorial(n - 1)
};
};
このようなときにdefineを使います。まず、defineに続く括弧の中にモジュールにしたい関数を入れることでモジュール化します。
factorial.js
define(
// 階乗
function factorial(n) {
if (n == 0) {
return 1
} else {
return n * factorial(n - 1)
};
};
);
他のファイルでモジュールを呼び出す際にもdefineを使います。下のコードのように、defineの括弧に続けて読み込むファイルのパスの文字列を入れた配列を置きます。これによりモジュール化したJSファイルが読み込まれ使用できるようになります。
main1.js
define(
[
'./factorial.js'
],
function(f) {
f(5); // 5の階乗
};
);
配列に入れられた順番に下の関数の引数に代入され、その関数内で読み込んだモジュールが使用できます。
上の例では、"factorial.js"を読み込みdefine内で定義された関数が、配列の下にある関数の引数である"f"に格納されます。
その関数内においてモジュールとして使用できるのは、モジュール元となるJSファイルでdefineで囲った部分の返り値になります。そのため、各種メソッドを含んだオブジェクトを返すようにすることで、複数の関数を含んだモジュールにすることもできます。
また、defineで読み込んだモジュールを使ったモジュールを作る、といった使い方も可能です。
math.js
define(
[
'./factorial.js'
],
function(f) {
return {
//順列
permutation: function(n, k) {
return f(n) / f(k)
},
//組み合わせ
combination: function(n, k) {
return f(n) / (f(k) * f(n - k))
}
};
};
);
main2.js
define(
[
'./factorial.js',
'./math.js'
],
function(f, math) {
f(5) // 5の階乗
math.permutaiton(5, 2) // 5 P 2
math.combination(5, 2) // 5 C 2
};
);
配列の一番目にある"factorial.js"が一番目の引数である"f"に、二番目にある"math.js"が二番目の引数である"math"に格納され使用されます。
ですので、章の初めに提示した"(エクステンション名).js"では
1. qlikモジュールの読み込み
2. qlikモジュールの返り値を、下の関数の"qlik"に代入
3. qlik.~~でqlikモジュールの関数を使用
という流れを行っていることになります。
後々、defineを使ってhtmlファイルやcssファイルも読み込んでいくことになりますので、このdefineの使い方を憶えておいてください。
"(エクステンション名).js"もまたモジュール化されており、次のようなオブジェクトを返すようになっています。
function ( qlik) {
return {
support : {
......
},
paint: function ($element) {
......
}
};
} );
このオブジェクトがエクステンションの実体となっています。
"support"や"paint"の内容、その他の細かい話は次回に行います。
(エクステンション名).qext
qextという独自形式のファイル。
エクステンションの各種パラメータを記載する。形はJSONと同じです。独自形式という都合上、DevHubからでしか開けません。
test1.qext
{
"name": "test1",
"description": "Basic empty visualization template",
"type": "visualization",
"version": "1.0.0",
"icon": "extension",
"author": "",
"homepage": "",
"keywords": "qlik-sense, visualization",
"license": "",
"repository": "",
"dependencies": {
"qlik-sense": ">=3.0.x"
}
}
| プロパティ | 詳細 |
| name | エクステンションの名前。この名前がライブラリで表示される。 |
| description | エクステンションの説明 |
| icon | ライブラリなどで表示されるアイコン |
| type | エクステンションのタイプ |
| version | エクステンションのバージョン |
次のページも参考になると思います。
Qlik公式(英語のみ)
この記事は、以上です。
次回以降、実際にエクステンションを実装していきます。
第2回「Qlik Senseでエクステンション開発解説:リセットボタン <第二回: ボタン表示の実装>」の記事はこちらからどうぞ。