- 下準備
- ボタン表示の実装 (今回)
- リセット機能の実装
(エクステンション名).jsの返り値
前回の記事で『(エクステンション名).jsの返り値がエクステンションの実体になる』と説明しました。
そこで、まずは返り値に含まれる各属性が一体どういった役割があるのか詳しく説明してきます。(エクステンション名).jsの返り値は次のようなオブジェクトでした。
define( [ "qlik"
],
function ( qlik) {
return {
support : {
......
},
paint: function ($element) {
......
}
};
} );
上記の例では"support", "paint"の二つの属性を持っている形になっています。
この二つに"initialProperties", "definition"の二つを加えた、計四つの属性を持つオブジェクトがエクステンションの実体となります。
それぞれがどういう役割なのか詳しく説明していきます。
paint
paintはメソッドとして定義される、エクステンション開発で肝となる部分です。
ここで記述された関数に従って実際のアプリ上において描写が行われます。また、次回説明しますがアクションに対する処理もこちらに記述していきます。
設定する関数の引数には"$element"以外にも様々とることができます。返り値を設定する必要はありません。
support
描写されたエクステンションの設定をしていきます。"support"の下位に設定を記述したオブジェクトを置きます。
設定できるのは以下の三つで、それ以外は"definition"で変更可能な設定として定義していきます。
| 設定名 | 内容 | 定義型 | default |
| snapshot | スナップショットを可能にするかどうか | boolean | false |
| export | 結果のエクスポートを可能にするかどうか | boolean | false |
| exportData | データのエクスポートを可能にするかどうか | boolean | true |
definition
エクステンションの設定のうち、変更可能なものについての定義を記述していきます。
ここで記述したものが、シート上でチャートのプロパティとして表示され、Qlik Sense上で変更できるようになります。
より詳しい説明は実際に"definition"を記述していく切り替えスライダーの作成のときに行います。
initialProperties
オブジェクトが最初に生成されるときに用いられるプロパティを指定していきます。今回のリセットボタンの作成および切り替えスライダーの作成どちらでも使用しません。
具体的な内容につきましては こちら(Qlik Space)のページなどが参考になります。
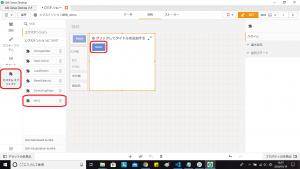
ボタンの実装
それではエクステンションの実装に移ります。
エクステンションは「HTMLで表示内容を作る→html()で描写」という流れで作成されています。QlikSenseで表示されているあれこれはHTMLで記述されていると考えて問題ありません。
なので、極論を言ってしまえばJavaScriptでHTMLのスクリプトを文字列で作成し、それをhtml()で描写すればエクステンションとしては機能します。ですが、スクリプトを文字列で作成するのは手間がかかるため、大まかな内容をHTMLファイルに記述し、それを微調整してから描写する形で作っていきます。
今回作成するのはリセットボタンですので、ボタンが一つ表示できれば事足ります。
そこで以下のようなHTMLを作成します。
test1.html
<div qv-extension class="npsod-canvas">
<button class="btn-sqare">Reset</button>
</div>
最初のdivタグに'qv-extension class="npsod-canvas"'が入ることに注意してください。このファイルを(エクステンション名).jsのあるフォルダに保存します。
続けてCSSファイルも作成します。同様に以下のようなCSSファイルを作成し、同じフォルダに保存します。
test1.css
.btn-square {
display: inline-block;
padding: 0.5em 1em;
text-decoration: none;
background: #668ad8;/*ボタン色*/
color: #FFF;
border-bottom: solid 3px #627295;
border-radius: 2px;
}
.btn-square:active {
/*ボタンを押したとき*/
-webkit-transform: translateY(2px);
transform: translateY(2px);/*下に動く*/
border-bottom: none;/*線を消す*/
}
test1
|- test1.js
|- test1.qext
|- wbfolder.wbl
|- test1.html
|- test1.css
これでHTML, CSSが用意できました。あとはpaintメソッドを実装していくだけです。
まず作成したHTML, CSSを読み込みます。方法はdefineでモジュールを読み込むときと同じく、配列に各ファイルのパスを書いた文字列を入れ、続く関数に受け口となる引数を用意します。
ただし、HTML, CSSファイルのパスの前に"text!"を入れるのを忘れないでください。これを忘れると読み込まれなくなります。
test1.js
define( [
"qlik",
"text!./test1.html",
"text!./test1.css"
],
function ( qlik, btn_html, btn_css) {
......
} );
test1.js
define( [
"qlik",
"text!./test1.html",
"text!./test1.css"
],
function ( qlik, btn_html, btn_css) {
$("<style>").html(btn_css).appendTo("head");
return {
......
}
} );
test1.js
define( [
"qlik",
"text!./test1.html",
"text!./test1.css"
],
function ( qlik, btn_html, btn_css) {
$("<style>").html(btn_css).appendTo("head");
return {
support : {
......
},
paint: function ($element) {
$element.html(btn_html);
}
};
} );
コードを変えたのに反映されない……
- コードを修正
- ファイルを保存(しないと反映されない)
- アプリケーションを閉じて再度開いて動作を確認
最後に、今回のまとめとして全体のJavaScriptを載せておきます。
test1.js
define( [
"qlik",
"text!./test1.html",
"text!./test1.css"
],
function ( qlik, btn_html, btn_css) {
$("<style>").html(btn_css).appendTo("head");
return {
support : {
snapshot: true,
export: true,
exportData : false
},
paint: function ($element) {
$element.html(btn_html);
}
};
} );