世間では働き方改革が叫ばれていますが、みなさんの会社ではどのような取り組みをしていますか?
「我が社も働き方改革をします!」と掲げるのは簡単ですが、どこから手をつければいいか分からないのが実態ではないでしょうか?
そこで、この記事では、働き方改革!の前に、自分の現状の働き方がどのようになっているのかを把握するために、リソースを自動で集計し、Tableauで可視化する方法を紹介します。
構築する仕組み
今回構築するのは、Googleカレンダーに入力したスケジュールを自動で集計し、可視化する仕組みです。
使用するツール
- Googleカレンダー …データの入力
- Googleスプレッドシート …データの収集
- Tableau Desktop …データの可視化
使用するのは上記3つのツールです。
※GoogleカレンダーとスプレッドシートはGoogleのアカウントがあれば無料で使用できます!
それでは早速作っていきましょう。
①Googleカレンダーにスケジュールを入力する
まずは、Googleカレンダーにスケジュールを入力していきます。
この時にオススメするのは、件名を「◯◯/△△」のように登録します。
◯◯の部分には、スケジュールの大分類(例:事務作業、定期業務etc)を、△△には詳細(例:新製品説明資料作成、××案件対応etc)などと入力しておくと、Tableauで可視化する際にドリルダウンできるので便利です。
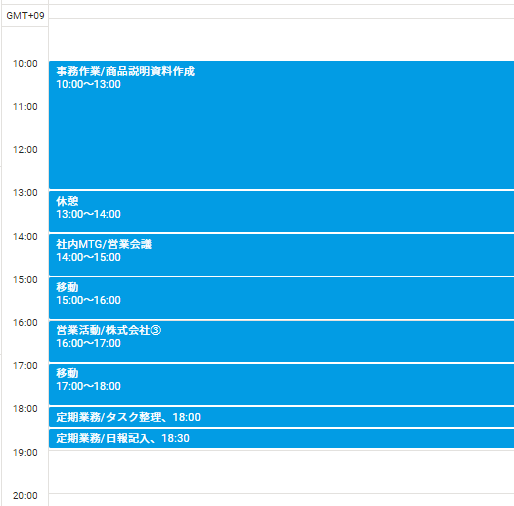
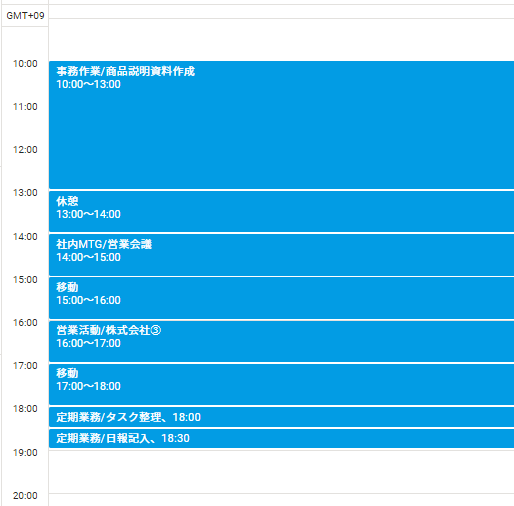
以下の画像は例として1日のスケジュールを作成したものです。

②Googleスプレッドシートを用意する
次にGoogleスプレッドシートを用意します。適当な名前を付けて作成してください。
そしてGoogleドライブでフォルダを作成し、その中にスプレッドシートを配置したらOKです。
③Google Apps Scriptを編集する
②で作成したGoogleスプレッドシートのスクリプトエディタに以下のコードを貼り付けます。
編集するのは2箇所で、「スプレッドシートのフォルダID」と「メールアドレス」です。
スプレッドシートのフォルダIDの確認方法はこちらのサイトが分かりやすいです。
スクリプトの編集が終わったら、保存し、実行してみてください。
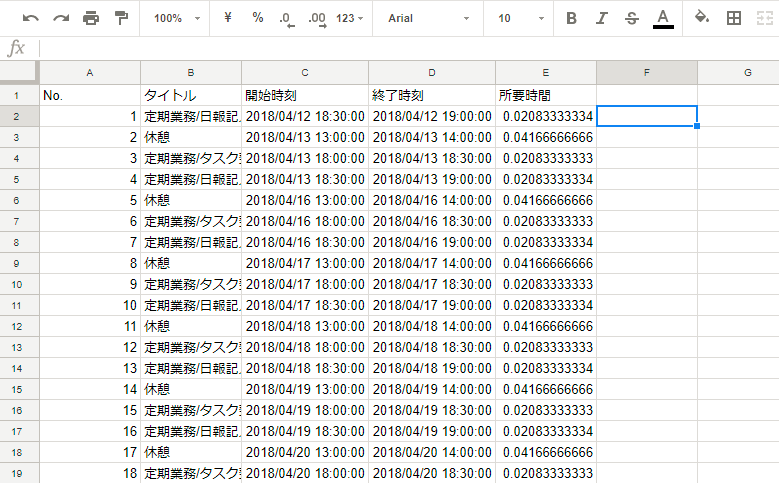
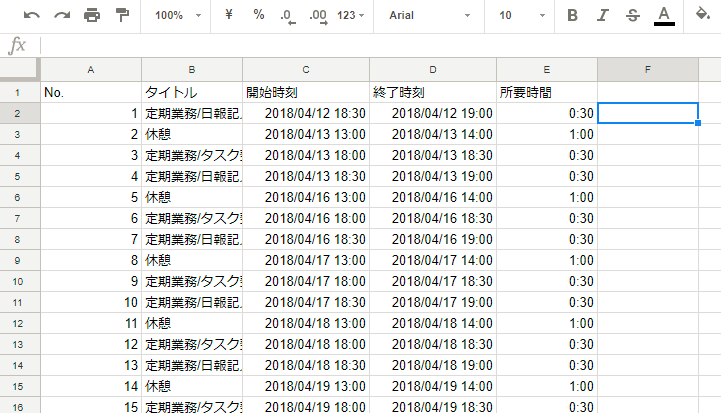
するとスプレッドシートには、このようにデータが出力されるはずです。

このままだと、C列~E列が見にくいので、表示形式を変更していきます。
C,D列に関しては秒の単位がいらないので削除しましょう。
C,D列を選択した状態でメニューから「表示形式」→「数字」→「表示形式の詳細設定」→「その他の日付と時刻の形式」を選択します。
「秒」はクリックするとメニューが表示されますので「削除」を選択。コロンは普通に delete キーで削除して「適用」します。
次に、E列を経過時間の表示にしたいので、メニューから「表示形式」→「数字」→「経過時間」を選択します。秒の表記が邪魔であれば、C,D列の表示形式の変更と同様に秒とコロンを削除すると綺麗になります。
ここまですると、このような表示になります。

④TableauをGoogleスプレッドシートに接続する
Googleスプレッドシートでのデータ準備はできましたので、Tableauで接続してみましょう。
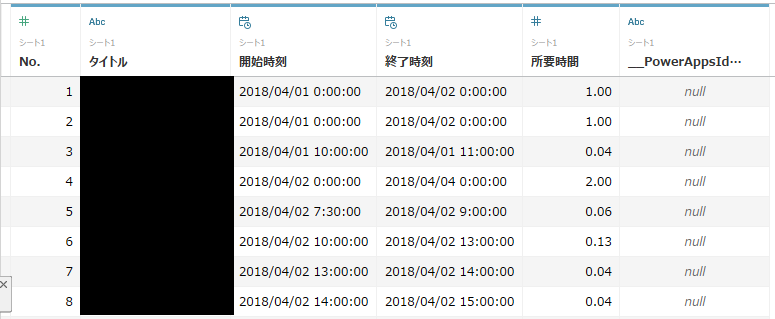
アカウントを認証し、接続が完了すると、データは以下のように表示されます。(申し訳ないですが、タイトルは黒塗りします。)

所要時間のデータ型が日付と時刻になってしまっているので、数値(小数)に変換します。
すると、以下のように日単位の数値になります。

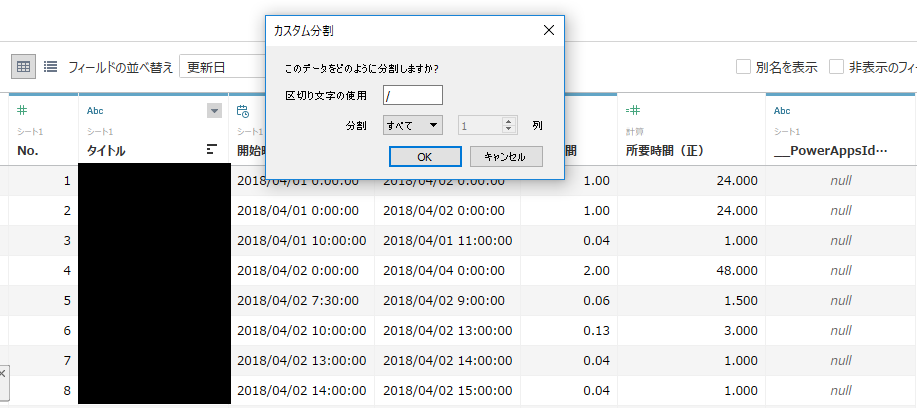
所要時間は時間単位で使用したいので、新規の計算で[所要時間]*24を作成すれば、以下のように時間単位で表示させることができます。タイトルは「所要時間(正)」にしました。

次に、タイトルをカスタム分割すれば、準備OKです!(黒塗りですみません・・・)

⑤Vizを作成する
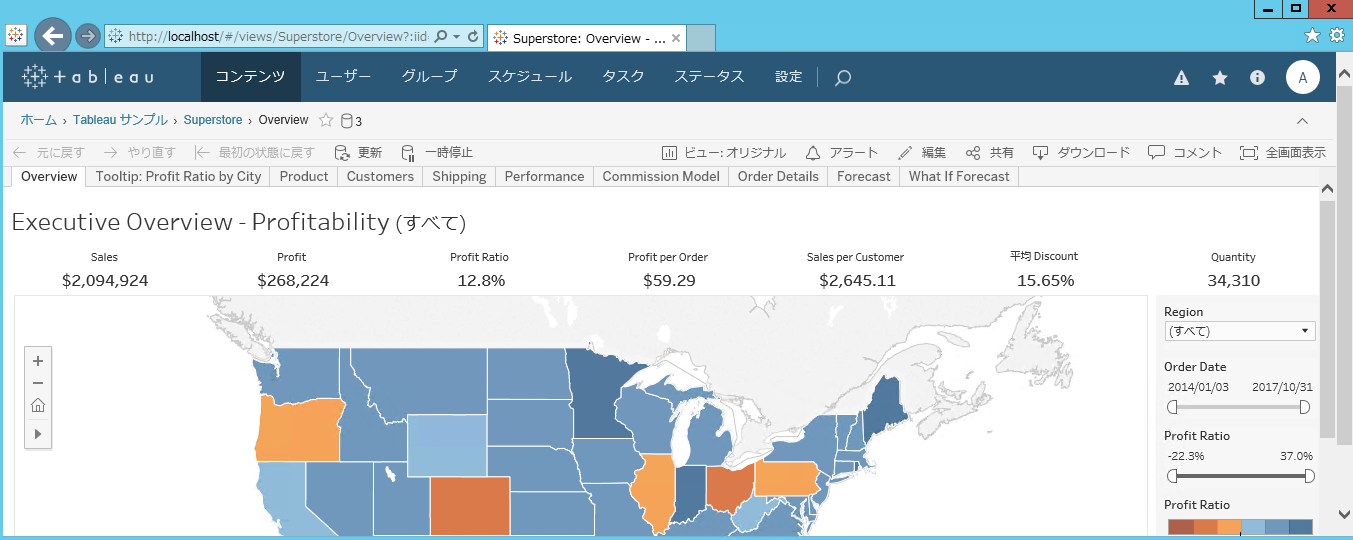
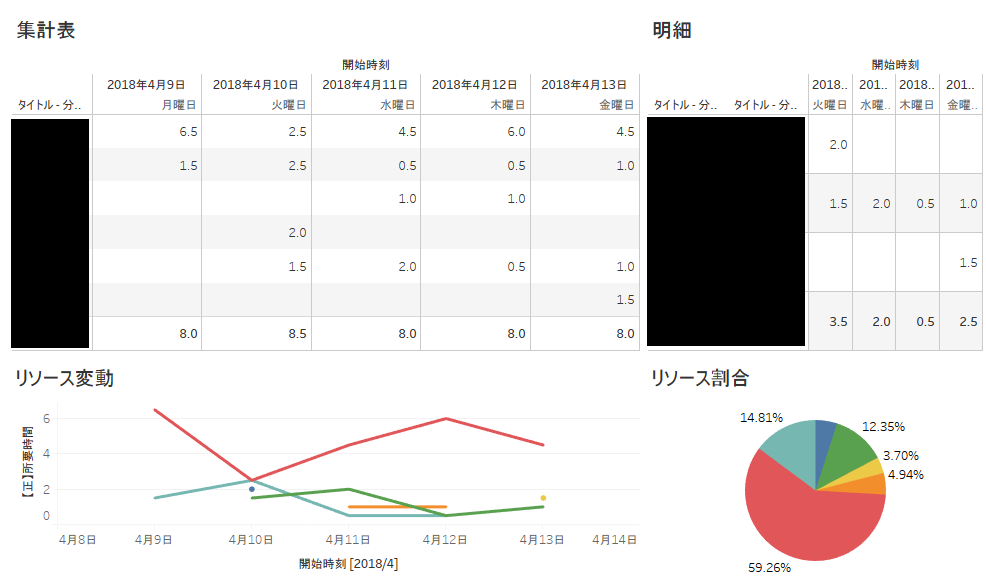
あとは、自分で見たいようにVizを作成するだけです!以下は私がテキトーに作成した例です。
表で見るのも良し。リソースの変化を見るのも良し。割合を見るのも良しです。
大切なのは、リソース状況を可視化することで、自分の働き方を見つめ直すことです。

さて、いかがでしたでしょうか。
なんだかTableauよりもデータ準備編の説明のほうが多くなってしまったような気もしますが、実際の業務でもデータ準備が大変なので、これも良しとしましょう。
以上、Tableauでリソースを可視化する、でした。




-3.png)