こんにちは。Deckです。
この記事は初心者向けシリーズ『ゼロから学ぶQlik Senseのデータ分析』の第3回です。
今回は、
「Qlik Senseでは、どのようなチャートやグラフが使うことができるの?」
この記事を読むと・・・
・Qlik Senseで良く使うチャートを10種類知ることができる
この記事は、BIツール導入支援及びDWH構築支援を15年以上続けてきたINSIGHT LABの中の人が書いています。
Qlik Senseでよく使うチャート10選
今回はQlik Senseでよく使うチャートの紹介をしていきます!
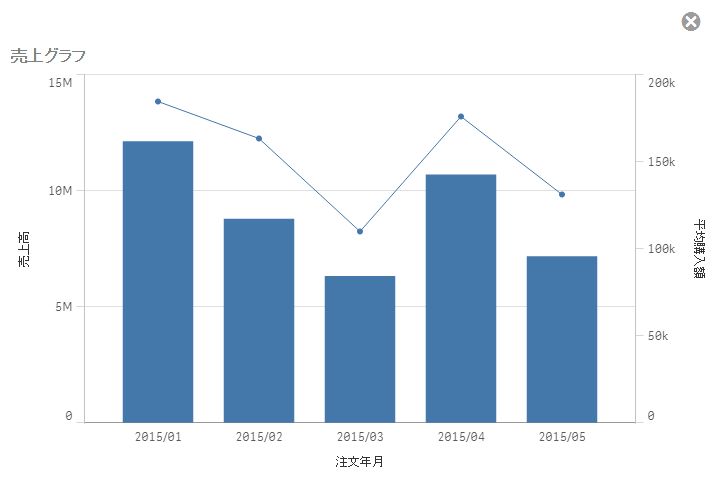
1.棒グラフ、折れ線グラフ、コンボ チャート
推移を見ながら比較分析したり、ランキングを作成する場合に使うチャートです。
上のチャートでは売上高と顧客単価についての推移を表示していますね。
どういう時にどちらのグラフを使うかは、以下の指針を参考にしてみましょう。
- 棒グラフ……売上や来客数など、実績として記録がついたものを集計するときに使いましょう。
- 折れ線グラフ……顧客単価のほかに予算の達成率など、割合を表すものを表示するときにわかりやすいです。
Qlik Senseでは上記のグラフ同士を組み合わせて、売上の実績値と予算達成率がひとつになった説得力のあるチャートが作成できます!
チャートの種類をコンボ チャートにすれば、棒と折れ線を同じチャートの中で表示できます。
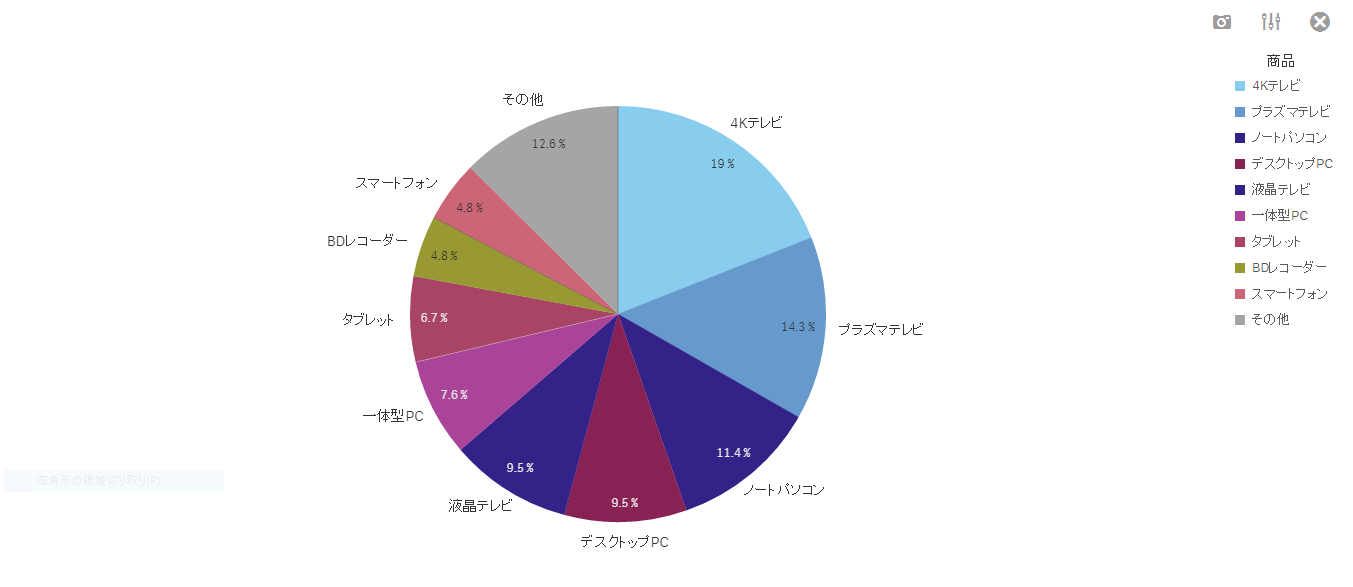
2.円グラフ
円グラフについても特徴を確認しておきましょう。
- 円グラフではそれぞれの割合を比較するときに便利
- 項目数が多いとき、自動で「その他」にまとめてくれる
棒グラフや折れ線グラフでは推移を比較することができますが、
こちらは全体に対してどれくらいの割合を占めているのかを一目で知ることができます。
『軸を組織にして …… 売上の多い部署はどこか?』
『月を軸にして …… 書き入れ時はいつなのか?』
という分析が必要な場合などに使いましょう。
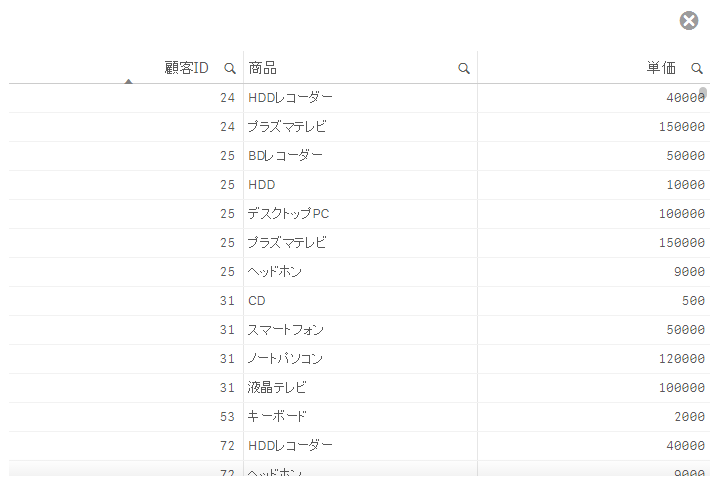
3.テーブル
ここでは、売上集計の元となった明細を一覧表示していますね。
このように、テーブルではひとつひとつの値を確認することがメインです。
『棒グラフでは項目数が多すぎて表示しきれない!』という場合にも使うことがあります。
なお、今回は説明していませんが、目立つ値を一目でわかるようにするには、
- 背景色の設定で平均から外れたセルを強調表示
- 文字色の設定でプラスとマイナスの値を色分けする
することで印象づけることもできます!
これらのワザは今後の記事で紹介していく予定です。
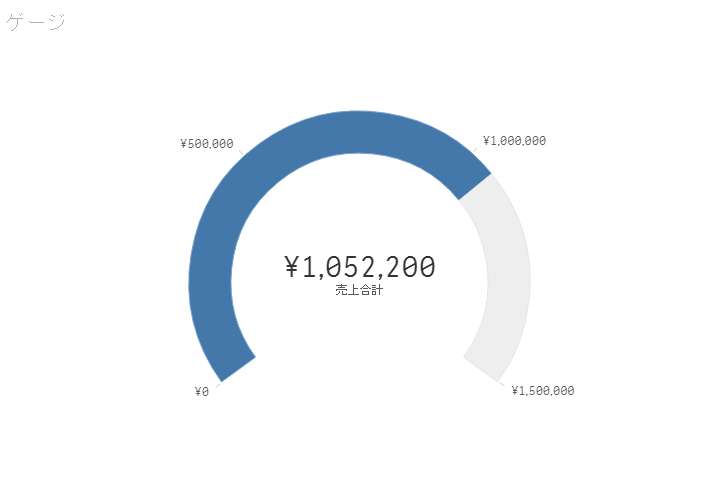
4.ケージ

ゲージは非常にシンプルであることを特徴としたチャートです。
他のチャートとは違って、ゲージチャートでは軸の設定はありません!
『比較分析しない』ということですね。
ではゲージチャートをどういう時に使うかというと、「現時点での状態」を表示するときにシンプルさが際立ち、一目でわかるチャートになります!
ゲージチャートを複数並べて、「売上」「粗利」を並べて表示するアイデアもグッドですね。
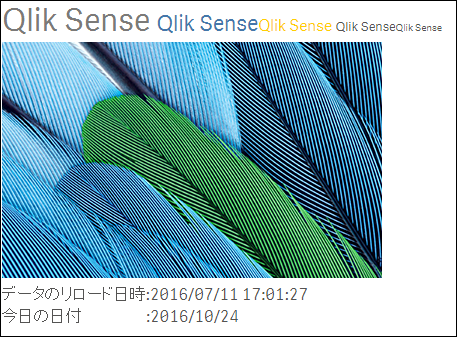
5.テキスト、画像
画面文字やアイコン・ロゴなどの画像を表示しておきたいという場合に使います。
特に計算を必要としていないときにも使えますし、計算結果を表示(上の画像ではデータの最終リロード日時とアプリの実行日付を画面に表示しています)することもできます。
- 上の画像のように、テキストは文字の大きさを5段階から選ぶことができます
- 画像を表示もできます
- 数式を計算させることもできる(Sum(合計)やAvg(平均)など、チャートで計算できる数式はすべて使えます)
6.KPI
KPIとはある目標の達成度を評価するための評価基準のことです。売上金額を○○千円と表示したり、達成率をパーセント表示したりするときにKPIを使いましょう。
前回紹介したゲージチャートと似ていますが、KPIにも独自の特徴があります。
- KPIではテキストと数値がひとつづつ並ぶ
- ゲージと似ているが、KPIは1つのチャートの中に数式をメインとサブの2つまで入力できることが特徴
- スペースの都合などでゲージが不要なときにKPIを使うのがよい
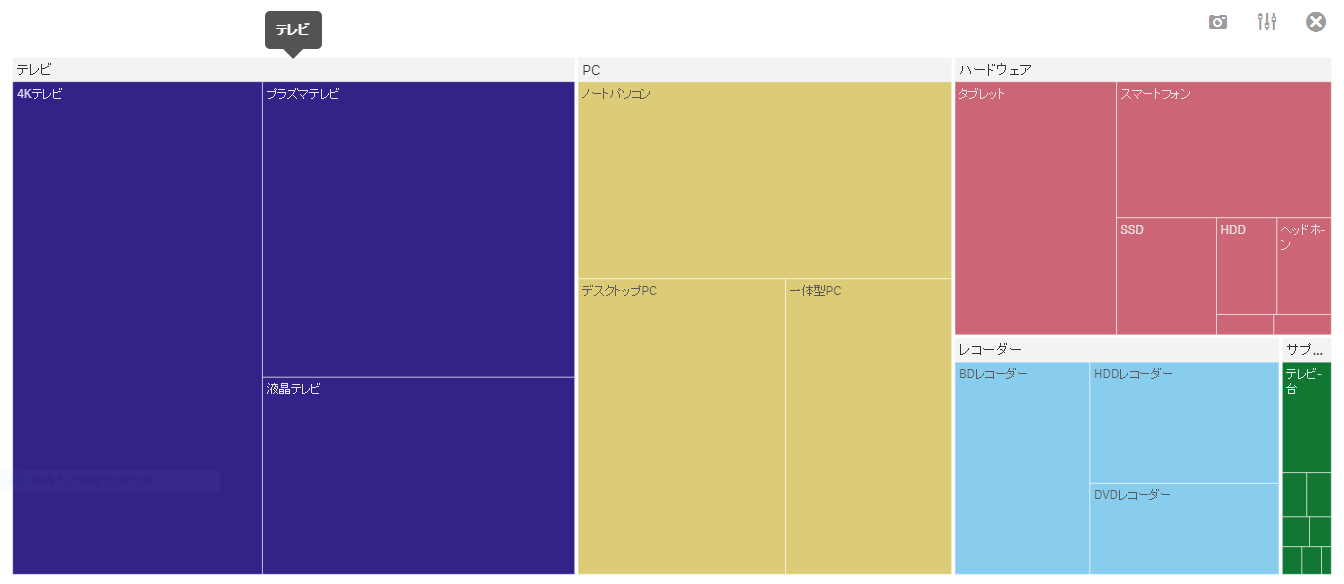
7.ツリーマップ

ツリーマップは「カテゴリで分けられた分析対象を」「数字の大小を面積で表現する」チャートです。
数値の大小を面積で表現するチャートは他にも円グラフや帯グラフがありますが、使い分け方を確認しておきましょう。
- ツリーマップでは複数の軸を1つのチャートに表現することが多い(「和書」-「雑誌」-「ファッション」のような分類のカテゴリ分け)
- 円グラフ・帯グラフよりも階層構造がわかりやすい
- 面積を使って確認することができる
このように使い分けをするといいですね。
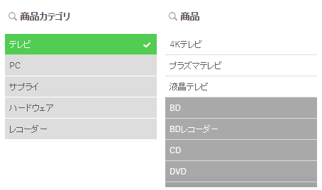
8.フィルターパネル
フィルターパネルは、項目の内容を一覧して選択するためのオブジェクトです。
フィルターパネルの特徴はこのようなものがあります。
- 年月やカテゴリなど、項目の値を確認できる
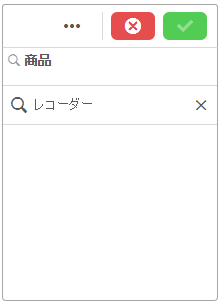
- 虫眼鏡のボタンから項目を検索できる
- 一覧という意味ではテーブルと似た振る舞いをするが、項目を選択したときに選択範囲外の値が非表示となるテーブルと違い、フィルターパネルでは除外値がグレーアウトして見える(選択値と除外値は以下のような表示)

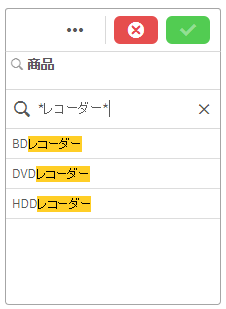
また、項目の検索をするときにはワイルドカードを使うことができます。
たとえば下の画像のように「レコーダー」を検索したいとき、
普段の検索ではレコーダーから始まる文字列を検索する(=結果が出てこない)のに対し、検索文字列の前後に「*」を入れておけばレコーダーを含む文字列を検索できます。
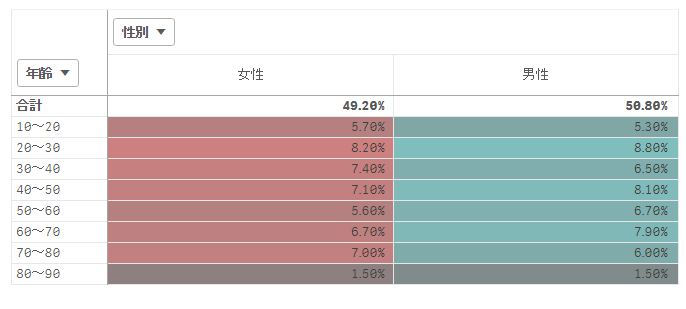
9.ピボットテーブル

Qlik Senseには、前回の記事で紹介したストレートテーブルの他にピボット テーブルという2種類のテーブルがあります。
どちらも計算結果を数値で表示することができるチャートですが、それぞれ異なる部分もあります。
違いをチェックしてみましょう。
- 最も大きな違いとして、ピボット テーブルでは縦と横でそれぞれ個別の軸を設定することができます。
今回のチャートでは年齢が行・性別が列方向の軸になっています。 - ピボットテーブルのみの機能として、「軸の折りたたみ」の機能があります。
画面に収まらないような大量の項目は最初は大きなカテゴリのみ表示しておき、クリックすると細かいカテゴリまで表示できます。 →
→
- ピボットテーブルは必ず数式が必要です。項目の内容を一覧したい(集計は特に必要ない)ときはフィルターパネルやストレートテーブルを使いましょう。
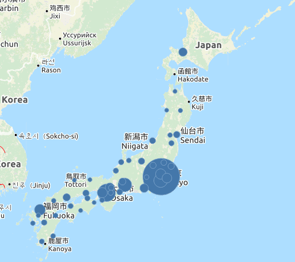
10.マップ


マップは集計した値を地図に色を塗り分けて表示したり、地図の上に大小のバブルを重ねて表現するチャートです。
全体を俯瞰することで隣同士の土地や共通する特色を持った地域ごとの傾向が見えてくるかもしれません。
- 他の地域と値が大きく異なる地域は色が変わったり大きなバブルが表示されてわかりやすくなる
- 大都市vs地方や海沿いvs内陸など、地域ごとの特色が現れるかもしれない
- 全体の傾向を見るには便利ですが1つ1つの値を確認することには向いていないので、各々の値を見る必要もあるときにはストレートテーブルで確認しましょう
Qlik Senseのバージョン3.1.0からは軸の国名・都道府県名・市区町村を自動認識して地図上にマッピングされるようになりました。
従来は軸の地名が地図上のどこにあるのかを示すデータを追加で読み込む必要がありましたがそれが不要となり、マップの作成がより簡単になりました。
Qlik Sense標準チャートの説明は以上です。
いろいろなチャートを適材適所で組み合わせて、見る人にわかりやすい分析を行いましょう!
それでは続いて次の記事では、「積み上げ棒グラフ」「帯グラフ」の作成について習得しましょう
『ゼロからわかる!Qlik Sense入門講座』の目次は、こちら
補足
「なんだかここまでで紹介したチャートだとちょっともの足りないなぁ・・・」
とお思いの方もいるかもしれません。
そのような方向けに、Qlik Senseではアドオンできる仕組みが用意されており、標準ツールを圧倒するチャート類があります。
以下のサイトでは、そのアドオンツールの1つである「Vizlib(ビズリブ)」をご紹介しておりますのでぜひ御覧ください。