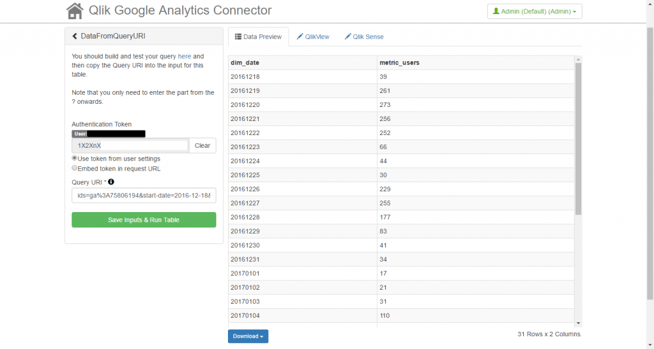
前回は、クエリURIが正常に作成され、Qlik Google Analytics Connectorで使用したいデータのプレビューを見ることができました。
今回は、「Qlik Google Analytics Connector」で取得したデータを利用してサンプルアプリを作成してみます。
前回の投稿の最後のスクリーンショットから始めます。
必要な場合は、Qlik Google Analytics Connectorを開きます。
[Save Inputs & Run Table]をクリックして、コネクタにアクセス権があり、使用する正しいデータを引き出すかどうかを確認します。
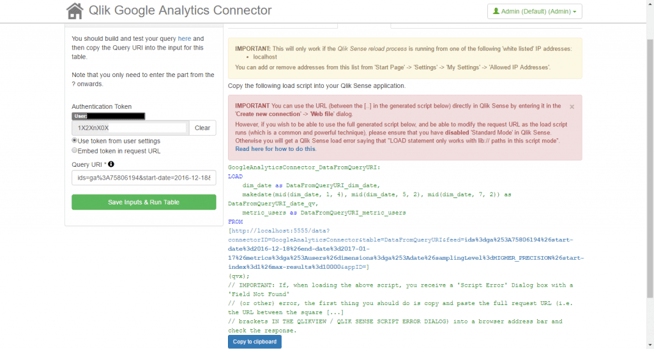
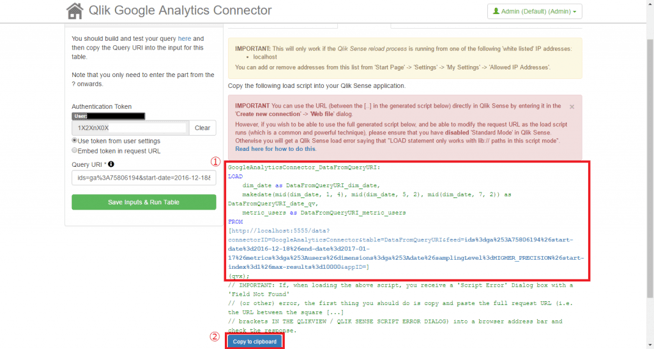
以下の画面が開きます。
QlikView用とQlikSense用の2つのタブがあり、QlikSenseのタブは、スクリプトにQuery URIを実装することが可能です。
QueryURIをスクリプトに実装する方法は2種類あります。その方法についてご紹介します。
[Qlik Sense]タブをクリックして、読み込みスクリプトの要素を表示します。
実装方法A) Qlik Google Analytics ConnectorのスクリプトをコピーしてQlik Senseスクリプトに貼り付けます。
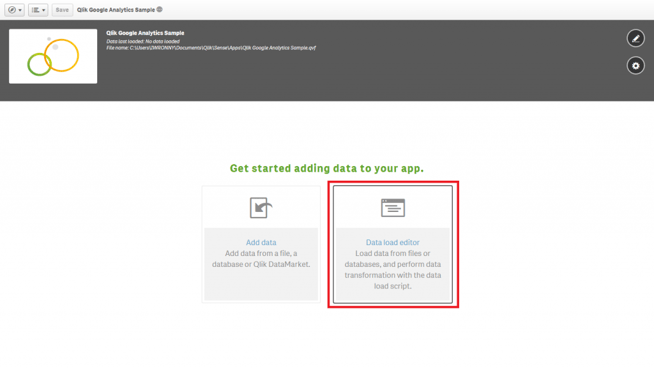
まだアプリを開いていない場合は、Qlik Senseを開き、新しいアプリケーションを作成してください。
データロードエディタに直接移動します。
Ctrl + Cキーを使用して、Qlik Google Analytics Connectorから必要なスクリプト要素を手動でコピーするか、ページの最後に「Copy to Clipboard」を使用できます。
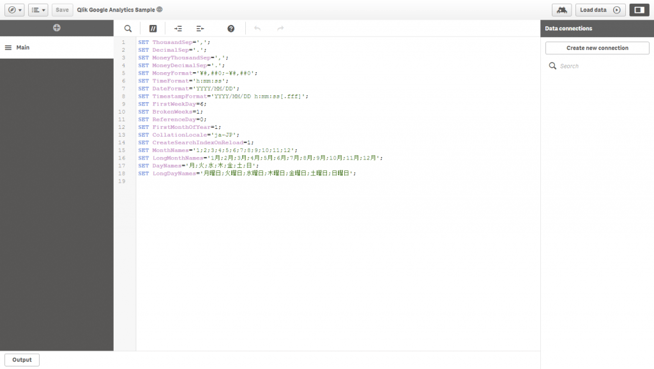
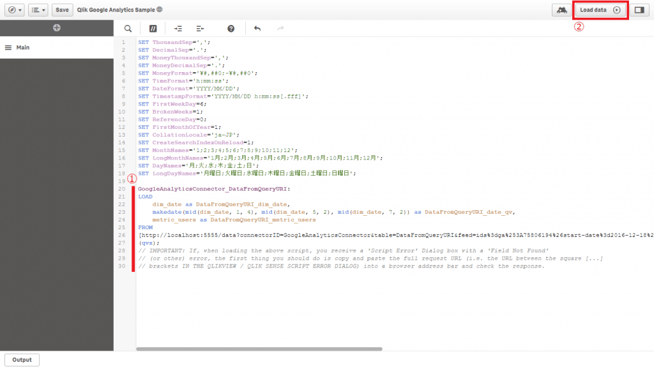
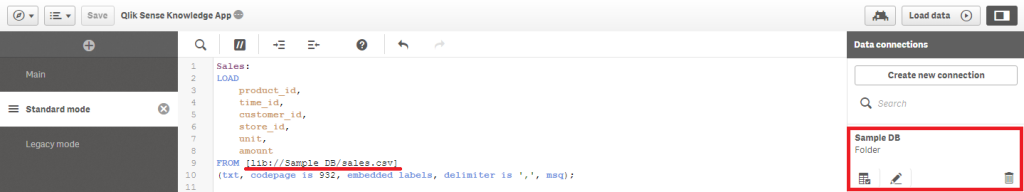
データロードスクリプトエディタに移動し、Ctrl + Vをクリックしてスクリプトをアプリケーションに貼り付け、上部にある[Load data]ボタンをクリックしてスクリプトを実行します。
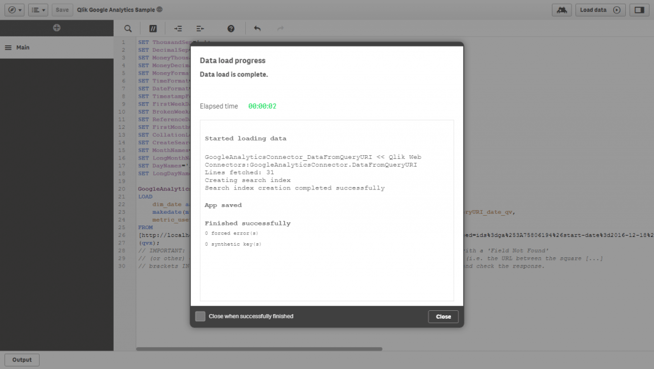
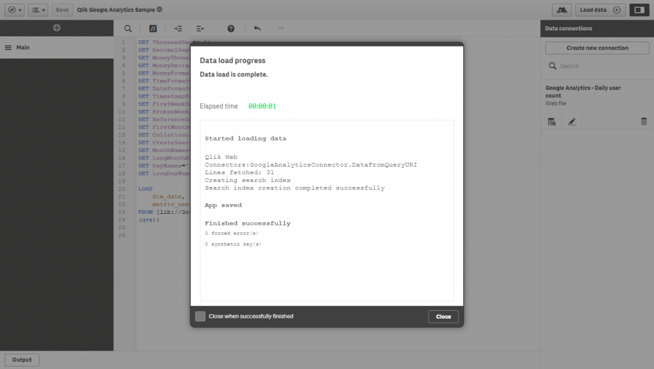
[データロードの進行状況]ポップアップ画面が表示され、データロードの進行状況が表示されます。
以上が実装方法Aになります。
実装方法B) URIのみを使用し、新しいWebファイル接続を作成してGoogleアナリティクスアカウントからデータを取得します。
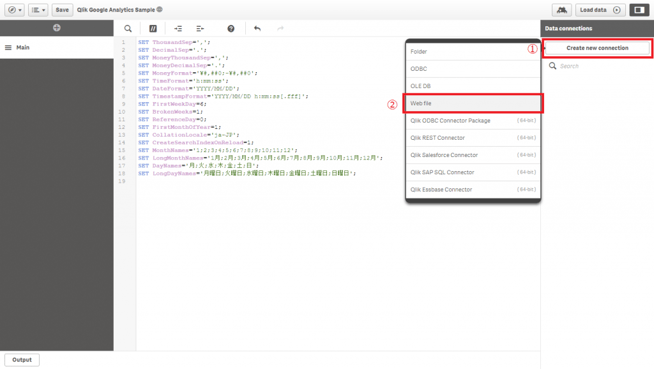
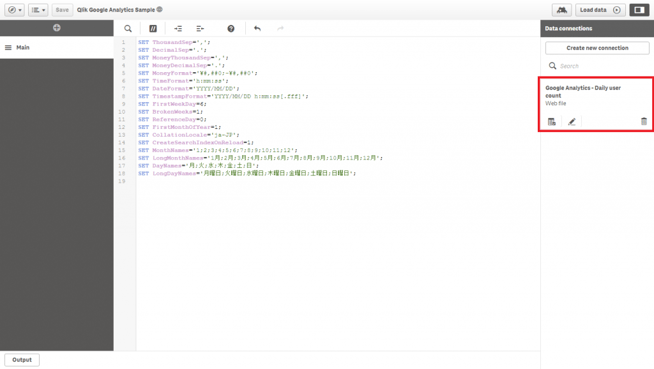
最初の方法で述べたように、Qlik Senseを開き、新しいアプリケーションを作成します。データロードエディタに直接行き、 "Create new connection"ボタンをクリックし、ポップアップメニューの "Web File"を選択します。
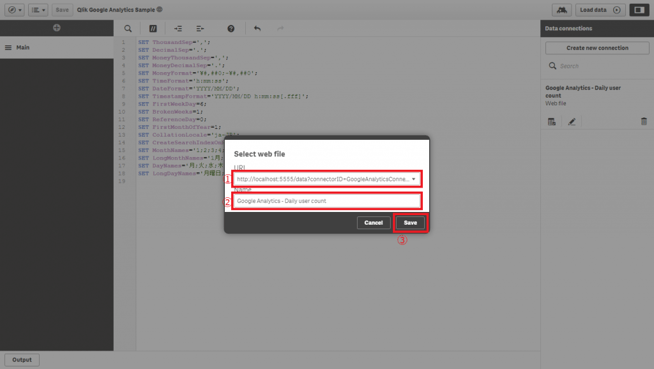
URLをQlik Google Analytics Connectorの[Qlik Sense]タブにあるFROM[http://localhost:5555/data?....]から"[ ]"の中にあるURLをコピーし、先程QlikSenseで開いた Web FileのURL入力フィールドに貼り付け、接続の名前を付けてください。
完了したら、[Save]ボタンを押して下さい。
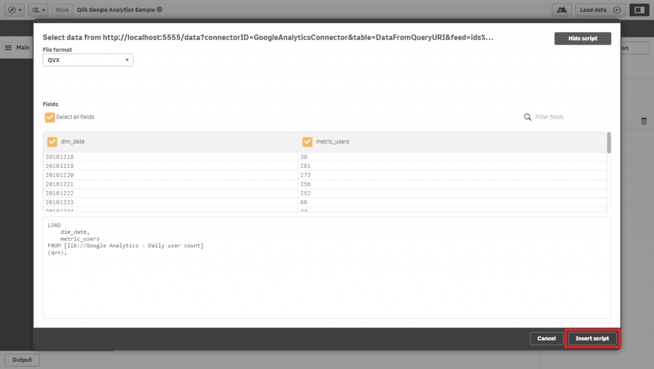
ロードしたいデータの選択とスクリプトをプレビューすることができます。
デフォルトでは、全ての列が選択されています。
[Insert script]をクリックします。
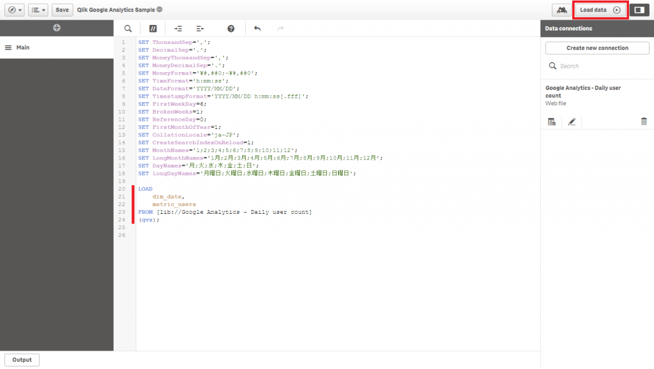
[Load data]ボタンをクリックしてスクリプトを実行します。
[データロードの進行状況]のポップアップ画面が表示され、データロードの進行状況が表示されます。
以上です。